এই পাঠ শেষে যা যা শিখতে পারবে-
১। ওয়েবপেইজ ডিজাইন ও ডেভেলপমেন্ট ব্যাখ্যা করতে পারবে।
২। ওয়েবসাইট পাবলিশিং এর গুরুত্ব ব্যাখ্যা করতে পারবে।
৩। ওয়েবসাইট পাবলিশিং এর বিভিন্ন ধাপ সমূহ ব্যাখ্যা করতে পারবে।
৪। বিভিন্ন প্রকার হোস্টিং ব্যাখ্যা করতে পারবে।
Go for English Version
ওয়েবসাইট পাবলিশিং এর পূর্বে ওয়েবপেইজ ডিজাইন এবং ডেভেলপমেন্ট করতে হয়। ডেভেলোপমেন্ট শেষে ওয়েবসাইট পাবলিশিং এর ধাপসমূহ অনুসরণ করে ইন্টারনেটে প্রকাশ করতে হয়।
ওয়েবপেইজ ডিজাইন এবং ডেভেলপমেন্ট:
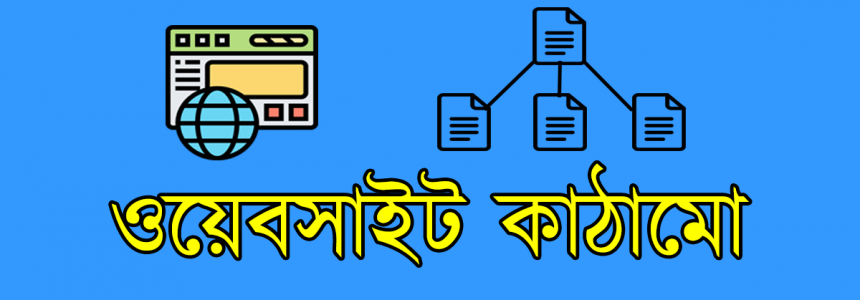
ওয়েবসাইটের কনটেন্টগুলো বিভিন্ন ওয়েবপেইজের কোন অংশে কিভাবে প্রদর্শিত হবে তা নির্ধারন করাকে ওয়েবপেইজ ডিজাইন...
Read More