
এই পাঠ শেষে যা যা শিখতে পারবে-
১। ওয়েবপেইজে ছবি যুক্ত করতে পারবে।
২। হাইপারলিঙ্ক তৈরি করতে পারবে।
৩। ওয়েবপেইজে ইমেজ হাইপারলিঙ্ক তৈরি করতে পারবে।
৪। ওয়েবপেইজে অডিও এবং ভিডিও যুক্ত করতে পারবে।
Go for English Version
ওয়েবপেজে ছবি যুক্ত করা
আমরা ওয়েবপেইজকে সুন্দর এবং সহজবোধ্য করার জন্য বিভিন্ন প্রকার চিত্র বা ছবি যুক্ত করে থাকি। ওয়েবপেইজে কোনো চিত্র বা ছবি যুক্ত করার জন্য <img> অথবা <img/> ট্যাগ ব্যবহার করা হয়।
ওয়েবপেইজে সাধারণত নিমোক্ত ফরম্যাটের ছবি যুক্ত করা হয়-
- JPG (Joint Photographic Group),
- JPEG (Joint Photographic Experts Group),
- PNG (Portable Network Graphics),
- GIF (Graphics Interchange Format),
- SVG (Scalable Vector Graphics),
- BMP (bitmap)
<img> ট্যাগ এর গঠন:
<img src = “path or URL” alt = “alternate_text”>
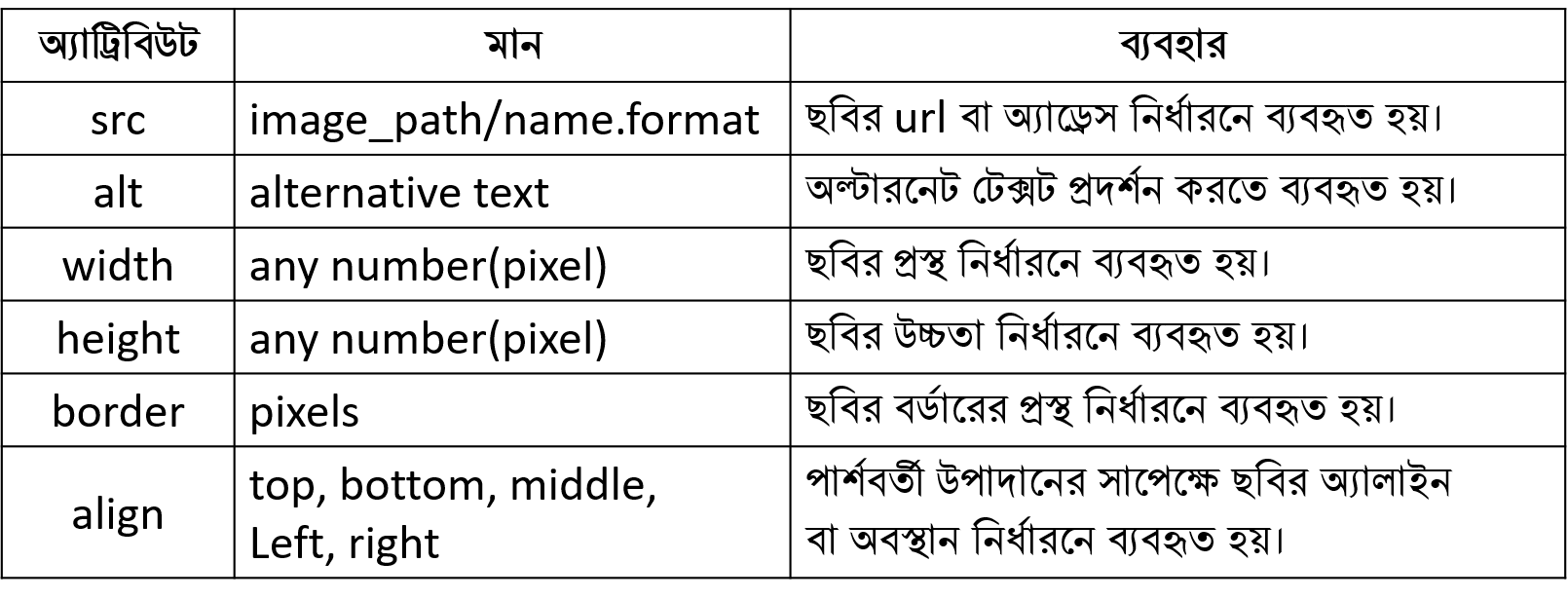
<img> ট্যাগের অ্যাট্রিবিউট

src অ্যাট্রিবিউট:
এটি <img> ট্যাগের অত্যবশ্যকীয় অ্যাট্রিবিউট। src অ্যাট্রিবিউটের মান path or URL বলতে বুঝায়, যে ছবি যুক্ত করা হবে তার পাথ বা অ্যাড্রেস ।
চিত্র বা ছবিটি লোকাল কম্পিউটারে (যে কম্পিউটারে ওয়েবপেইজ তৈরি করা হয়) থাকতে পারে অথবা ওয়েব সার্ভারের কোথাও থাকতে পারে। এক্ষেত্রে চিত্রটি লোকাল কম্পিউটারে থাকলে নির্দিষ্ট করার জন্য একটি পাথ প্রয়োজন এবং চিত্রটি ওয়েব সার্ভারের কোথাও থাকলে নির্দিষ্ট করার জন্য URL প্রয়োজন হয়।
এক্ষেত্রে ছবি এবং ওয়েবপেইজটি লোকাল কম্পিউটারে একই ফোল্ডারে থাকলে শুধু চিত্রের নাম এবং ফরমেট লিখলেই চলে। অন্যথায় চিত্রের সম্পূর্ণ পাথ লিখতে হয়।
উদাহরণ-১ঃ ডেস্কটপে সংরক্ষিত logo.jpg নামক একটি ছবি, ডেস্কটপে সংরক্ষিত একটি ওয়েবপেইজে যুক্ত করতে প্রয়োজনীয় HTML কোড-
<html> <body> <img src="logo.jpg"> </body> </html>
উদাহরণ-২ঃ F ড্রাইভের picture ফোল্ডারে সংরক্ষিত logo.jpg নামক একটি ছবি ডেস্কটপে সংরক্ষিত একটি ওয়েবপেইজে যুক্ত করতে প্রয়োজনীয় HTML কোড-
<html> <body> <img src="F:\picture\logo.jpg"> </body> </html>
alt অ্যাট্রিবিউট:
যদি ব্রাউজার চিত্র লোড করতে ব্যর্থ হয় তবে বিকল্প হিসেবে একটি টেক্সট প্রদর্শনের জন্য <img> ট্যাগে alt অ্যাট্রিবিউট ব্যবহৃত হয়।
এমন পরিস্থিতি তৈরি হয় যখন ধীর সংযোগ বা সার্ভার ত্রুটির কারণে বা অন্য কোনও কারণে ব্রাউজারটি সেই বিশেষ চিত্রটি প্রদর্শন করতে না পারে।
উদাহরণ-৩ঃ ডেস্কটপে সংরক্ষিত sagc_logo.jpg নামক একটি ছবি, ডেস্কটপে সংরক্ষিত একটি ওয়েবপেইজে যুক্ত করতে প্রয়োজনীয় HTML কোড-
<html> <body> <img src="sagc_logo.jpg" alt=" Logo of SAGC"> </body> </html>
width ও height অ্যাট্রিবিউট:
ছবির সাইজ নির্ধারন না করলে, ছবিটি যে সাইজের আছে অবিকল সেই সাইজেই প্রদর্শিত হবে। কিন্তু বিভিন্ন প্রয়োজনে ভিন্ন ভিন্ন সাইজের ছবি ওয়েবপেইজে প্রদর্শন করতে হয়, এক্ষেত্রে <img> ট্যাগে width ও height অ্যাট্রিবিউট ব্যবহার করে যথাক্রমে ছবির প্রস্থ এবং উচ্চতা নির্দিস্ট করে দেওয়া যায়। যদি চিত্রের সাইজ 200×150 দেওয়া থাকে, তাহলে বুঝতে হবে প্রথম সংখ্যাটি( ২০০) প্রস্থ নির্দেশ করে এবং দ্বিতীয় সংখ্যাটি(১৫০) উচ্চতা নির্দেশ করে।
উদাহরণ-৪ঃ E ড্রাইভের photo ফোল্ডারে সংরক্ষিত logo.jpg নামক ছবিটি, ডেস্কটপে সংরক্ষিত একটি ওয়েবপেইজে 200×300 আকারে প্রদর্শন করতে প্রয়োজনীয় HTML কোড-
<html> <body> <img src="E:\photo\logo.jpg" width="200" height="300"> </body> </html>
এখানে, প্রস্থ ২০০ প্রিক্সেল এবং উচ্চতা ৩০০ প্রিক্সেল নির্ধারন করা হয়েছে। এর ফলে ছবির আসল সাইজ যা-ই হোক না কেন উল্লিখিত সাইজেই ওয়েবপেইজে প্রদর্শিত হবে।
উপরের HTML কোডটি style অ্যাট্রিবিউট ব্যবহার করে নিমোক্তভাবে লিখা যায়-
<html>
<body>
<img src="E:\photo\logo.jpg" style="width:200px; height:300px;">
</body>
</html>
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
হাইপারলিংক তৈরি
হাইপারলিংক এর মাধ্যমে একটি ওয়েবপেজের সাথে অন্য একটি ওয়েবপেইজ/ডকুমেন্টের সংযোগ করা হয়। ওয়েবপেইজকে ব্যবহার বান্ধব করার জন্য হাইপারলিংক একটি গুরৃত্বপূর্ণ ভৃমিকা পালন করে। হাইপারলিংক হচ্ছে একটি শব্দ/শব্দগুচ্ছ/ছবি যার উপর ক্লিক করলে অন্য একটি ওয়েবপেইজ/ডকুমেন্ট ওপেন হয়। ওয়েবপেইজ ব্রাউজ করার সময় আমরা যখন হাইপারলিংক শব্দ/ শব্দগুচ্ছ/ ছবি এর উপর মাউস কার্সর নেই তখন কার্সর এর আকার পরিবর্তন হয়। HTML এ এঙ্কর (<a> </a>) ট্যাগ ব্যবহার করে হাইপারলিংক করা হয়।
গঠন: <a href= “url” > link text/image </a>
এখানে, url দ্বারা বুঝানো হয়েছে, যে ওয়েবপেইজ/ডকুমেন্টটির সাথে লিংক করা হবে তার ঠিকানা, এবং link text/image হল হাইপারলিংক শব্দ বা ছবি যা ওয়েবপেইজে প্রদর্শন করবে এবং যার উপর ক্লিক করলে কাঙ্খিত পেইজ/ডকুমেন্ট ওপেন হবে।
হাইপারলিংক কত প্রকার?
হাইপারলিংক সাধারণত তিন ধরণের। যথা-
১। গ্লোবাল হাইপারলিঙ্কঃ অন্য কোন ওয়েবসাইট বা ওয়েবপেইজের সাথে লিংক করা।
২। লোকাল হাইপারলিঙ্কঃ একই ওয়েবসাইটের বিভিন্ন ওয়েবপেইজের সাথে লিংক করা।
৩। ইন্টারনাল হাইপারলিঙ্কঃ একই ওয়েবপেইজের বিভিন্ন সেকশনের সাথে লিংক করা।
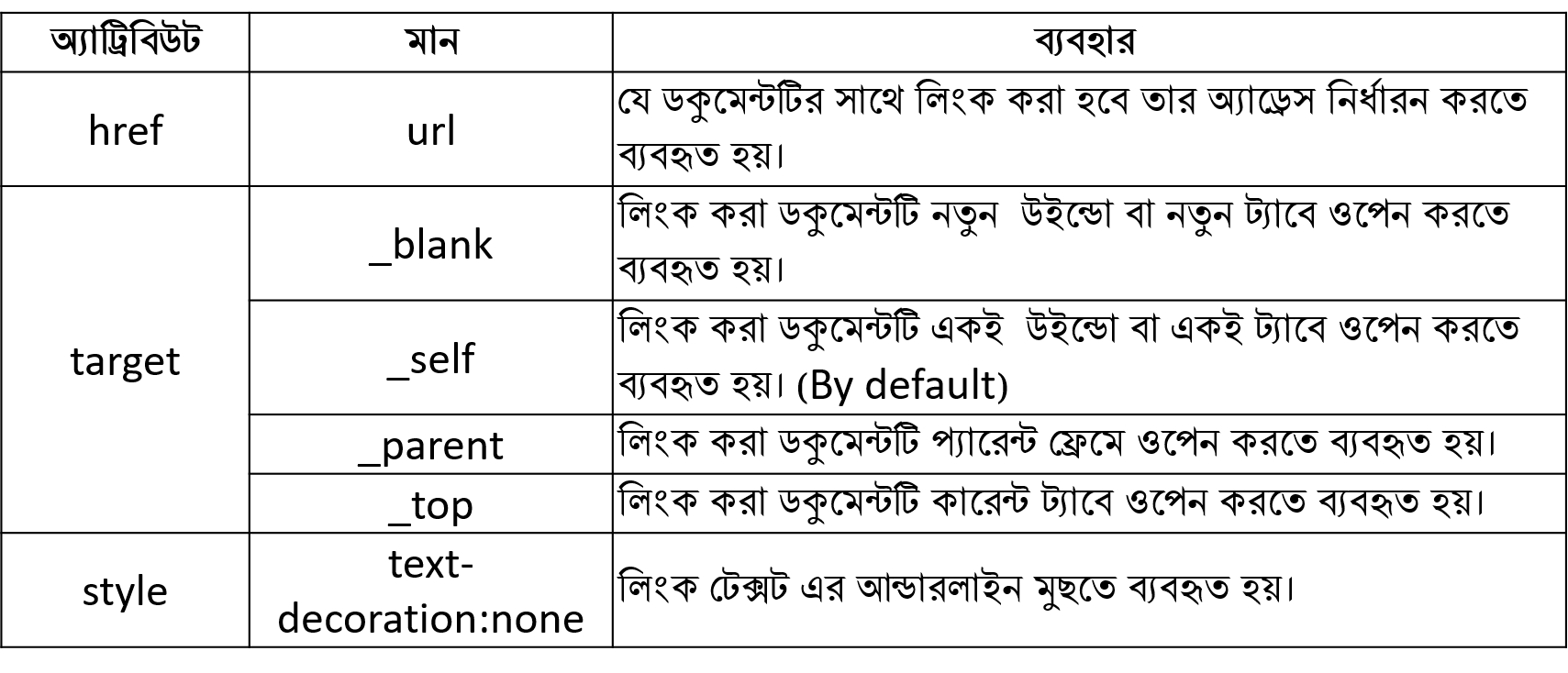
<a> ট্যাগের অ্যাট্রিবিউট

উদাহরণ-১: EduPointBD টেক্সটের সাথে https://www.edupointbd.com ওয়েবসাইটটির হাইপারলিংক।
<html> <body> <a href="https://www.edupointbd.com"> EduPointBD </a> </body> </html>
উপরের কোড ব্রাউজ করলে, ওয়েবপেইজে EduPointBD টেক্সটি দেখা যাবে এবং এর উপর ক্লিক করলে https://www.edupointbd.com ওয়েবসাইটটি ওপেন হবে।
উদাহরণ-২: logo.png নামে চিত্রের সাথে https://www.edupointbd.com ওয়েবসাইটটির হাইপারলিংক।
<html> <body> <a href="https://www.edupointbd.com"> <img src="logo.png"> </a> </body> </html>
উপরের কোড ব্রাউজ করলে, ওয়েবপেইজে logo.png নামে চিত্রটি দেখা যাবে এবং এর উপর ক্লিক করলে https://www.edupointbd.com ওয়েবসাইটটি ওপেন হবে।
উদাহরণ-৩: edupointbd_logo.jpg নামে চিত্রটি ক্লিক করলে https://www.edupointbd.com ওয়েবসাইটটি ওপেন হওয়ার HTML কোড লিখ।
উদাহরণ-৪: photo ফোল্ডারে সংরক্ষিত facebook.jpeg নামক ছবিটি, ডেস্কটপে সংরক্ষিত একটি ওয়েবপেইজে 200×300 আকারে প্রদর্শন করছে। উক্ত ছবিটির সাহায্যে https://www.facebook.com ওয়েবসাইটটি ব্রাউজ করার প্রয়োজনীয় HTML কোড লিখ।
ওয়েবপেজে অডিও যুক্ত করা
<!DOCTYPE html>
<html>
<body>
<audio controls>
<source src="audio-file-name.mp3" type="audio/mpeg">
</audio>
</body>
</html>
ওয়েবপেজে ভিডিও যুক্ত করা
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls>
<source src="video-file-name.mp4" type="video/mp4">
</video>
</body>
</html>
পাঠ মূল্যায়ন-
জ্ঞানমূলক প্রশ্নসমূহঃ
ক। হাইপারলিঙ্ক কী?
অনুধাবনমূলক প্রশ্নসমূহঃ
খ। হাইপারলিঙ্ক কী – ব্যাখ্যা কর।
খ। “বর্তমানে ওয়েবপেইজে Hyperlink একটি গুরুত্বপূর্ণ উপাদান” ব্যাখ্যা কর।
খ। “হাইপারলিঙ্ক তৈরি করতে href অ্যাট্রিবিউটের ব্যবহার অত্যাবশ্যকীয়” -ব্যাখ্যা কর।
খ। <img> ট্যাগ বুঝিয়ে লেখ।
খ। “<img> ট্যাগে src অ্যাট্রিবিউটের ব্যবহার অত্যাবশ্যকীয়” -ব্যাখ্যা কর।
সৃজনশীল প্রশ্নসমূহঃ
উদ্দীপকটি পড় এবং প্রশ্নের উত্তর দাওঃ
শুধুমাত্র HTML ব্যবহার করে চন্দনা মডেল কলেজের একটি ওয়েবসাইট তৈরি করা হয় । ওয়েবসাইটটির হোম পেইজে ict.jpg নামের 200×300px আকারের একটি ছবি আছে । ছবিটির নিচে notice.html নামের notice পেইজের একটি লিংক আছে। ছবির উপরে “Welcome to Chandana Model College” লেখাটি নীল রঙে প্রদর্শিত হয়। ওয়েবসাইটটিতে ভিজিটরদের মতামত প্রদানের মত কোন ব্যবস্থা নাই ।
গ) উদ্দীপকে উল্লিখিত হোম পেইজ তৈরির জন্য HTML কোড লিখ।
উদ্দীপকটি পড় এবং প্রশ্নের উত্তর দাওঃ
মি. রফিক স্যার ক্লাসে html সম্পর্কে আলোচনা করছিলেন। তিনি D ড্রাইভের picture ফোল্ডারের মধ্যে রাখা logo.jpg নামক একটি ইমেজ 500×300 আকারে একটি ওয়েবপেইজে যুক্ত করলেন। অতঃপর তিনি ছাত্রদের বললেন তোমরা এমন একটি html কোড লেখ যাতে উক্ত ইমেজের উপর ক্লিক করলে www.xeducationboard.edu.bd ওয়েবসাইটটি প্রদর্শন হয়।
গ) উদ্দীপকে উল্লিখিত ছবিটি ওয়েবপেইজে যুক্ত করার HTML কোড লিখ।
ঘ) উদ্দীপকের দ্বিতীয় কাজটি করার জন্য কোডে কী কী পরিবর্তন করতে হবে? বিশ্লেষণ কর।
উদ্দীপকটি পড় এবং প্রশ্নের উত্তর দাওঃ
“X”প্রতিষ্ঠানের হোম পেইজে প্রতিষ্ঠানের প্রশাসনিক ভবনের ছবি(administration.jpg) দেওয়া আছে এবং Employment.html ও Production.html নামে দুটি ওয়েবপেইজ হোম পেইজের সাথে লিংক করা আছে । ওয়েবসাইটটি ইন্টারনেট এ থাকলে বিশ্বের সচেতন মানুষ প্রতিষ্ঠান সম্পর্কে জানতে পারবে।
গ) উদ্দীপকে উল্লিখিত প্রতিষ্ঠানটির হোম পেইজ তৈরির html কোড লিখ।
বহুনির্বাচনি প্রশ্নসমূহঃ
১। JPEG এর পূর্ণরূপ কোনটি?
ক) Joint Photographic Imaging Group
খ) Joint Photoshop Expert Group
গ) Joint Photo Exchange Group
ঘ) Joint Photo Graphic Expert Group
২। ওয়েব পেজে 1000×800 পিক্সেলের nature.jpg ইমেজটি যুক্ত করার জন্য <img src= “nature.jpg”> এর সাথে কোন নির্দেশনা যুক্ত হবে?
ক) width=“1000” height=“800” খ) Pixelw=“1000” pixelh=“800”
গ) w=“1000” h=“800” ঘ) Pixwidth=“1000” pixheight=“800”
৩। হাইপারলিঙ্ককে প্রধানত কত ভাগে ভাগ করা যায় ।
ক) 2 খ) 3 গ) 4 ঘ) 5
৪। anchor ট্যাগটি by default কোন color এ প্রদর্শিত হয়-
ক) red খ) green গ) blue ঘ) pink
৫। নিচের কোনটি হাইপারলিঙ্ক এর গঠন?
ক) <a href= “www”> link text </a>
খ) <a href= “url”> link text </a>
গ) <a href= “www.url”> link text </a>
ঘ) <a href= “www link text” </a>
৬। ওয়েবপেইজে চিত্র সংযোগের সিনট্যাক্স হলো-
ক) <img src= “url”>
খ) <img src, “url”>
গ) <img=“src”, url>
ঘ) img<“src url”>
৭। ওয়েবে যে ইমেজ ফরম্যাট সাপোর্ট করে-
i. GIF ii. JPG iii. BMP
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
৮। HTML-এ লিংক সিনটেক্স হলো- <a href=“url”>Link text </a> এখানে href এর অর্থ হচ্ছে
ক) hot reference
খ) hyperlink replace
গ) hyperlink reference
ঘ) home reference
নিচের উদ্দীপকটি পড় এবং ৯ ও ১০ নং প্রশ্নের উত্তর দাওঃ
লিমার তৈরিকৃত ওয়েবপেইজে একটি নতুন ছবি সংযুক্ত করল। এর ফলে তার পেইজটি আরও দৃষ্টিনন্দন হলো।
৯। লিমা যে ট্যাগ ব্যবহার করে ছবি যুক্ত করল সেই ট্যাগের প্রকারভেদের সাথে নিচের কোন ট্যাগের মিল রয়েছে?
ক) <html> খ) <br> গ) <body> ঘ) <pre>
১০। লিমা যে ছবিটি সংযুক্ত করেছে তা হতে পারে-
i. jpg ii. bmp iii. png
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
১১। একটি ওয়েবপেইজের সাথে অন্য একটি পেইজের সংযোগকে কী বলে?
ক) Connection খ) Link গ) Hyperlink ঘ) Addition
উদ্দীপকটি পড় এবং ১২ ও ১৩ নং প্রশ্নের উত্তর দাও।
নিরব নতুন ওয়েবডেভেলপার। সে HTML ব্যবহার করে ওয়েবপেইজ তৈরি করে এবং হাইপারলিংকের কাজ করে।
১২। নিরব উদ্দীপকের কাজ করতে নিচের কোন ট্যাগ ব্যবহার করে?
ক) <caption> খ) <a> গ) <href> ঘ) <link>
১৩। নিরব যে পদ্ধতিতে কাজ করছে তার সুবিধা-
i. ওয়েবসাইটের একটা পেইজের এক অংশের সাথে একই পেইজের অন্য অংশের লিংক করা যায়
ii. ওয়েবসাইটের এক পেইজ থেকে অন্য পেইজে যাওয়া যায়।
iii. এক ওয়েবসাইটের সাথে অন্য ওয়েবসাইট লিংক করা যায়
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
উদ্দীপকটি পড় এবং ১৪ ও ১৫ নং প্রশ্নের উত্তর দাও।
একটি ওয়েবসাইটের 8-নম্বর পেইজে 300×400 সাইজের pic.jpg নামের একটি ছবি সংযুক্ত রয়েছে। তবে সমস্যা হলো সাইটটির এক পেইজ হতে অন্য পেইজে যাওয়া যাচ্ছে না।
১৪। ওয়েবসাইটটির সমস্যা সমাধানে প্রয়োজনীয় ট্যাগ-
ক) <a>…. </a> খ) <b>…. </b> গ) <i>…. </i> ঘ) <li>…. </li>
১৫। ৪-নম্বর পেইজের জন্য প্রযোজ্য HTML কোডটি হলো-
ক) < img src=“pic.jpg” height=“400” width=“300” >
খ) < img src “pic.jpg”, height=“300” width=“400” >
গ) < img src “pic.jpg” height=“400” width=“300” >
ঘ) < img src “pic.jpg” height=300, width=300>
১৬। href হতে পারে-
i. লোকাল ii. গ্লোবাল iii. ইন্টারনাল
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
১৭। নতুন উইন্ডোতে ওয়েবপেইজ ওপেন করতে ব্যবহৃত অ্যাট্রিবিউট কোনটি?
ক) href খ) target গ) src ঘ) title
১৮। ওয়েবপেইজে ইমেজের পরিবর্তে টেক্সট প্রদর্শন করার জন্য ব্যবহৃত অ্যাট্রিবিউট কোনটি?
ক) width খ) alt গ) src ঘ) title
চতূর্থ অধ্যায়ের সকল MCQ দেখতে ক্লিক করো
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470

আপনাদের সাথে যোগাযোগর কেন ব্যাবস্থা আছে