
এই পাঠ শেষে যা যা শিখতে পারবে-
১। HTML বর্ণনা করতে পারবে।
২। HTML ব্যবহারের সুবিধা ও অসুবিধা বর্ণনা করতে পারবে।
৩। HTML ট্যাগ ও এর প্রকারভেদ ব্যাখ্যা করতে পারবে।
৪। HTML এলিমেন্ট ও অ্যাট্রিবিউট ব্যাখ্যা করতে পারবে।
৫। একটি ওয়েবপেইজের কাঠামো ব্যাখ্যা করতে পারবে।
৬। ওয়েবপেইজ তৈরির প্রয়োজনীয় টুলস বর্ণনা করতে পারবে।
Go for English Version
HTML কী?
HTML এর পূর্নরুপ Hyper Text Markup Language যা মুলত ওয়েবপেইজ এবং ওয়েব অ্যাপ্লিকেশন তৈরির জন্য ব্যবহৃত হয়। HTML একটি ওয়েব পেইজের গঠন বর্ণনা করে। HTML কতকগুলো মার্কআপ ট্যাগ বা এলিমেন্ট এর সমষ্টি। এই মার্কআপ ট্যাগের কাজ হল ওয়েবপেইজে বিভিন্ন তথ্য কিভাবে প্রদর্শন করবে তা ব্রাউজারকে নির্দেশ দেওয়া। ব্রাউজারগুলো HTML ট্যাগসমূহকে প্রদর্শন করে না, তবে ওয়েব পেইজের তথ্য রেন্ডার বা প্রদর্শন করতে ব্যবহার করে। HTML দ্বারা তৈরি ফাইলসমুহের এক্সটেনশন .html অথবা .htm হয় যা সাধারণত ওয়েবপেইজ নামে পরিচিত।
গুরুত্বপূর্ণ পয়েন্টসমূহ:
- হাইপারটেক্সট( Hyper Text) বলতে “টেক্সট এর মধ্যে টেক্সট”। অর্থাৎ যখন একটি টেক্সটের মধ্যে একটি লিঙ্ক থাকে, তখন একে হাইপারটেক্সট বলে। আপনি যখনই কোনও লিঙ্কে ক্লিক করেন যা আপনাকে নতুন ওয়েব পেইজে নিয়ে আসে, তখন আপনি হাইপারটেক্সটে ক্লিক করেছেন। হাইপারটেক্সট হলো দুই বা ততোদিক ওয়েব পেইজ (HTML ডকুমেন্টস) একে অপরের সাথে লিঙ্ক করার একটি উপায়।
- মার্কআপ(Markup) শব্দটি সেই চিহ্নগুলিকে বোঝায় যা ওয়েব পেইজের কাঠামো নির্ধারণ করতে ব্যবহৃত হয়। মার্কআপ চিহ্নগুলোর কাজ হল ওয়েবপেইজে বিভিন্ন তথ্য কিভাবে প্রদর্শন করবে তা ব্রাউজারকে নির্দেশ দেওয়া। চিহ্নগুলিকে প্রায়শই ট্যাগ বলা হয়।
- ভাষা(Language) শব্দটি সিনট্যাক্সকে বোঝায় যা অন্য কোন ভাষার অনুরূপ।
- মার্কআপ ভাষা হলো একটি কম্পিউটার ভাষা যা টেক্সট ডকুমেন্টের লেআউট এবং ফরম্যাটিং নিয়মগুলো প্রয়োগ করতে ব্যবহৃত হয়। মার্কআপ ভাষা টেক্সটকে আরও ইন্টারেক্টিভ এবং ডাইন্যামিক করে তোলে।
কিছু মার্কআপ ভাষা-
- SGML- Standard Generalized Markup Language
- XML – Extensible Markup Language

HTML ইতিহাস:
জেনেভার সার্ন(CERN) এ কাজ করার সময় টিম বার্নাস-লী(Tim Berners Lee) সর্বপ্রথম HTML আবিস্কার করেন। W3C বা World Wide Web Consortium প্রতিষ্ঠানটি ওয়েব স্ট্যান্ডার্ড অর্থাৎ HTML স্ট্যান্ডার্ড নিয়ে কাজ করছে। 1995 সালে HTML 2.0 ,1997 সালের জানুয়ারি মাসে HTML 3.2 এবং একই সালের ডিসেম্বর মাসে HTML 4 ভার্সন বাজারে আসে। HTML এর সর্বশেষ ভার্সন হচ্ছে HTML 5।
HTML এর সুবিধা
১। যেকোন ওয়েবপেইজের টেমপ্লেট তৈরি করা যায়।
২। এটি একটি ইউজার ফ্রেন্ডলি ওপেন টেকনোলজি।
৩। HTML দ্বারা তৈরি ওয়েবপেইজ সকল ব্রাউজার সাপোর্ট করে।
৪। সিনটেক্স সহজ তাই HTML শেখা সহজ।
৫। যেকোনো টেক্সট এডিটরে কোড লেখা যায়।
৬। ওয়েবপেইজের সাইজ কম হওয়াতে হোস্টিং স্পেস কম লাগে, অর্থাৎ খরচ কম হয়।
৭। HTML কোন কেস সেনসিটিভ ভাষা নয়।
৮। HTML প্লাটফর্ম ইন্ডিপেন্ডেন্ট। অর্থাৎ যেকোন কম্পিউটার অপারেটিং সিস্টেম (Apple, Windows, Linux ) এবং যেকোন এম্বেডেড ডিভাইসের অপারেটিং সিস্টেমে(Android, IOS, JAVA, Chrom) ব্যবহৃত হয়।
৯। ২১৬ টি ওয়েব কালার সাপোর্ট করে।
HTML এর অসুবিধা
১। শুধুমাত্র স্ট্যাটিক ওয়েবপেইজ তৈরি করা যায়।
২। সাধারণ ছোট একটি ওয়েবপেইজ তৈরি করতেও অনেক কোড লিখতে হয়।
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
ট্যাগ কী?
HTML ট্যাগ হলো এক ধরণের লুকায়িত কীওয়ার্ড যা এঙ্গেল ব্রাকেট(< >) দ্বারা আবদ্ধ থাকে। একটি ওয়েবপেইজের তথ্য বা বিষয়বস্তু ব্রাউজারে কীভাবে বিন্যাস এবং প্রদর্শন করবে তা সুনির্দিষ্ট করে। ট্যাগকে এলিমেন্ট ও বলা হয়।
একটি ট্যাগের সাধারণত দুইটি অংশ থাকে । একটিকে বলা হয় ওপেনিং ট্যাগ এবং অন্যটি ক্লোজিং ট্যাগ। ওপেনিং এবং ক্লোজিং ট্যাগের নাম একই, তবে পার্থক্য হলো, ক্লোজিং ট্যাগে একটি স্ল্যাস(/) থাকে। HTML ট্যাগের সিনট্যাক্স-
<tag_name> </tag_name>
যেমনঃ <p> </p>, <a> </a> ইত্যাদি।
কিছু ট্যাগ এম্পটি। অর্থাৎ ক্লোজিং ট্যাগ থাকে না। যেমনঃ <br>, <hr>, <img>, <link>, <meta>, <base> ইত্যাদি।
ট্যাগগুলো কেস সেনসেটিভ না। যদি কোনও ট্যাগ লিখার সময় এঙ্গেল ব্র্যাকেট(<>) না দেওয়া হয়, তবে ব্রাউজারটি ট্যাগের নামটিকে একটি সাধারণ টেক্সট হিসাবে বিবেচনা করবে।
ট্যাগ কত প্রকার?
HTML ট্যাগ দুই প্রকার। যথা –
১। কনটেইনার ট্যাগ
২। এম্পটি ট্যাগ
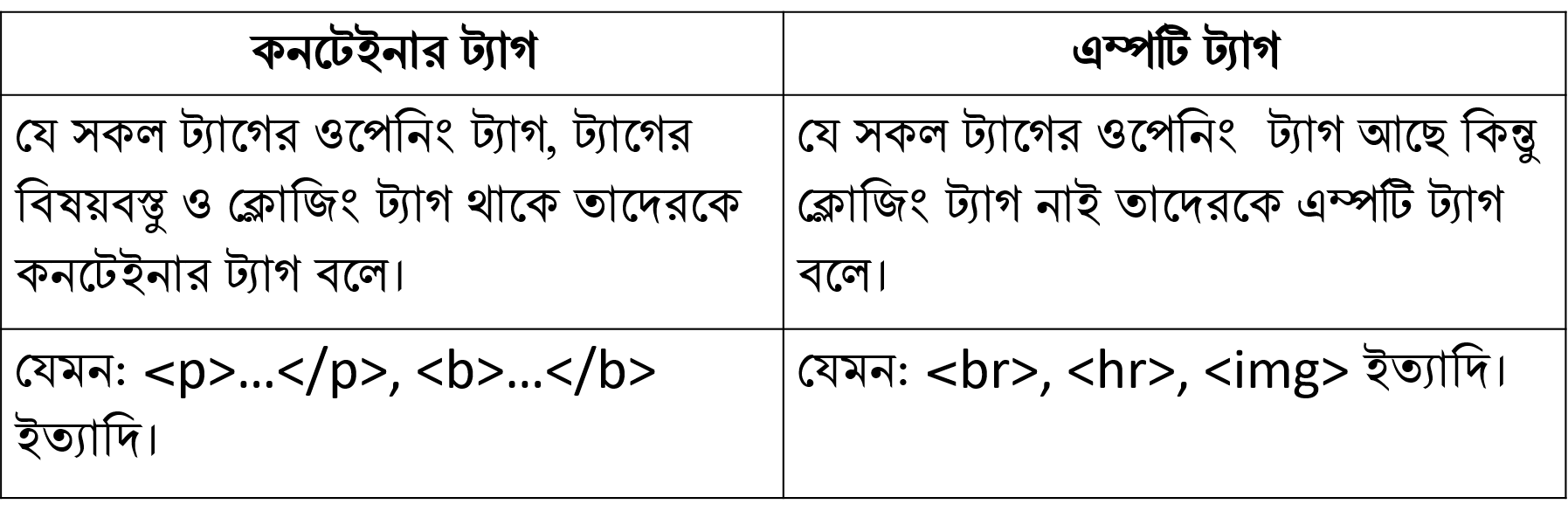
কন্টেইনার ট্যাগ ও এম্পটি ট্যাগ এর পার্থক্য
এম্পটি ট্যাগকে Void Element ও বলা হয়।
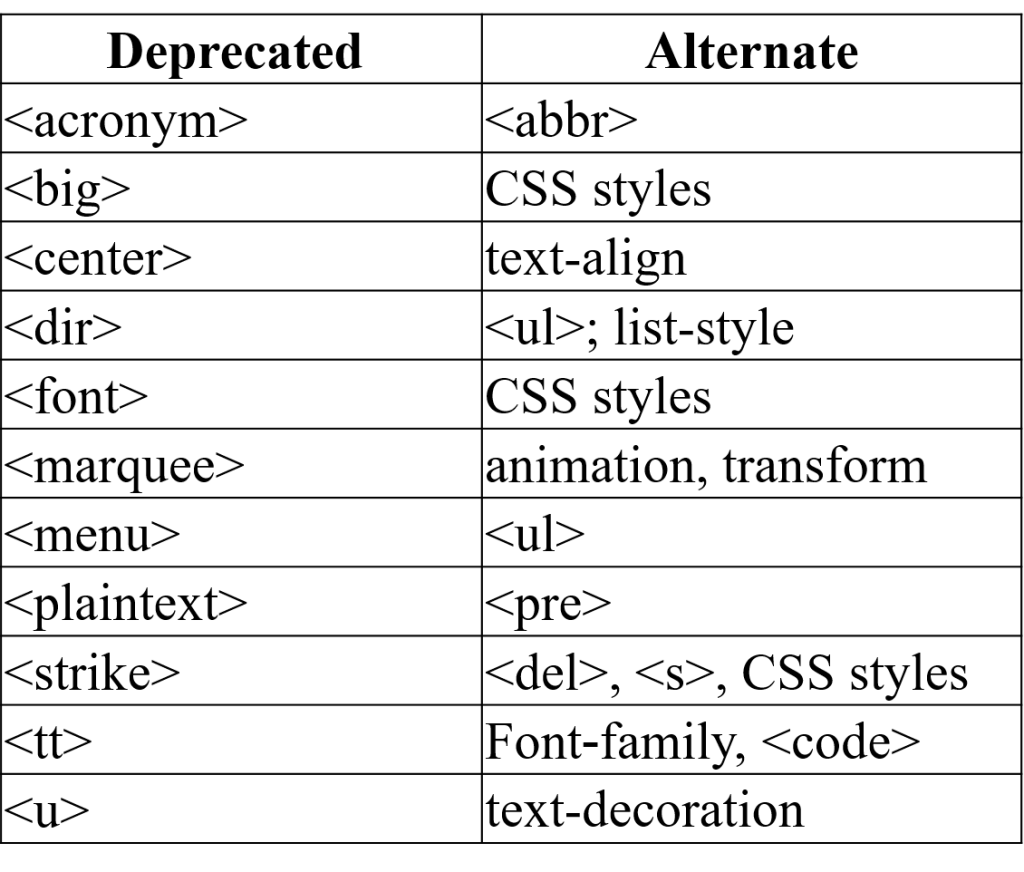
ডেপ্রিকেটেড ট্যাগঃ
HTML এর পূর্ব সংস্করণে ব্যবহৃত কিছু ট্যাগ, HTML এর নতুন সংস্করণে ব্যবহারে নিরুতসাহী করা হয়েছে। এ ধরণের ট্যাগকে ডেপ্রিকেটেড ট্যাগ বলে। নিম্নলিখিত ট্যাগসমূহ HTML 5 এ ব্যবহৃত হয় না এবং তাদের ফাংশন CSS দ্বারা আরও ভালভাবে পরিচালনা করা হয় –
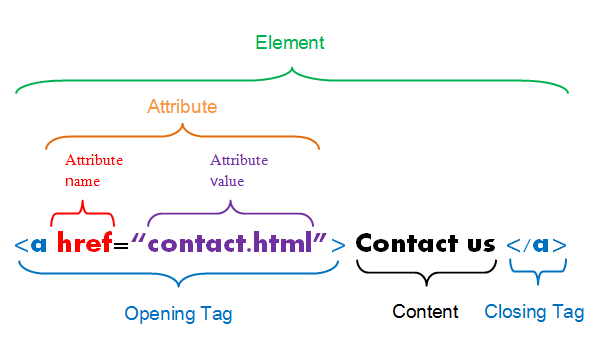
এলিমেন্ট কী?
ওপেনিং ট্যাগ থেকে শুরু করে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে HTML এলিমেন্ট বলে। ওপেনিং ট্যাগ ও ক্লোজিং ট্যাগের মধ্যবর্তী সবকিছুই হলো HTML এলিমেন্ট এর কনটেন্ট।
অ্যাট্রিবিউট কী?
HTML অ্যাট্রিবিউট হচ্ছে HTML এলিমেন্ট সমূহের বৈশিষ্ট্য নির্ধারক। একটি ট্যাগের এক বা একধিক অ্যাট্রিবিউট থাকতে পারে। ট্যাগের একাধিক অ্যাট্রিবিউট থাকলেও সবগুলো ব্যবহার অত্যাবশ্যকীয় না। তবে কিছু ট্যাগের ক্ষেত্রে বিশেষ কিছু অ্যাট্রিবিউট আছে যার ব্যবহার অত্যাবশ্যকীয়।
যেমন- ছবি যুক্ত করার ক্ষেত্রে <img> ট্যাগে src এবং হাইপারলিঙ্ক করার ক্ষেত্রে <a> ট্যাগে href অ্যাট্রিবিউটের ব্যবহার অত্যাবশ্যকীয়।
অ্যাট্রিবিউট সবসময় ওপেনিং ট্যাগে লিখা হয় এবং কোড লিখার সময় একটি ট্যাগের এক বা একাধিক অ্যাট্রিবিউট লিখা যায়। তবে একটি ট্যাগে একাধিক অ্যাট্রিবিউট লিখার ক্ষেত্রে স্পেস দিয়ে লিখতে হয়।
একটি অ্যাট্রিবিউটের দুটি অংশ থাকে। যথা:
- Attribute Name
- Attribute Value
Attribute Value সবসময় ডাবল কোটেশনের (” “) মধ্যে বসে। Attribute Name এবং Attribute Value এর মাঝে একটি সমান চিহ্ন (=) বসে।

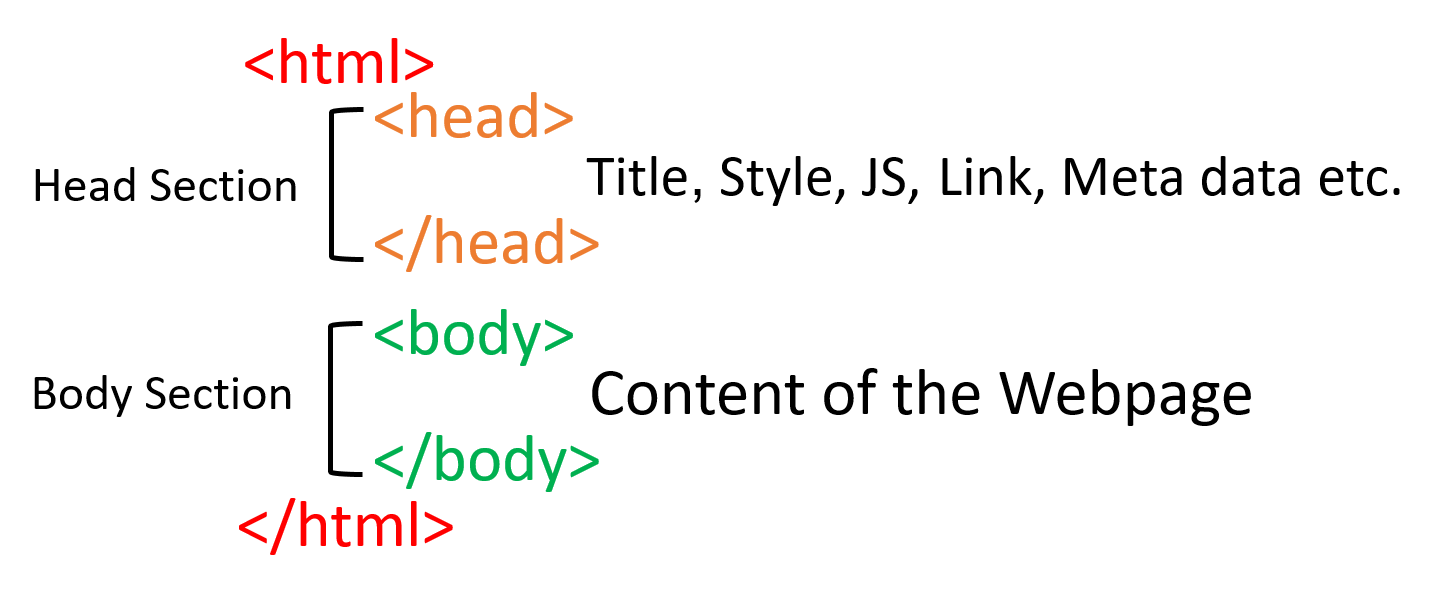
HTML Document বা ওয়েবপেজের কাঠামো
ওয়েবপেইজ ডিজাইন করার জন্য HTML ব্যবহার করা হয়। HTML দিয়ে তৈরি কোন ওয়েবপেইজের সাধারণত দুইটি সেকশন থাকে। যথা-
- Head Section (Optional)
- Body Section
HTML দ্বারা যেকোন ওয়েবপেইজ তৈরি করার জন্য নিমোক্ত স্ট্রাকচার অনুসরণ করতে হয়-

হেড সেকশন (Head Section):
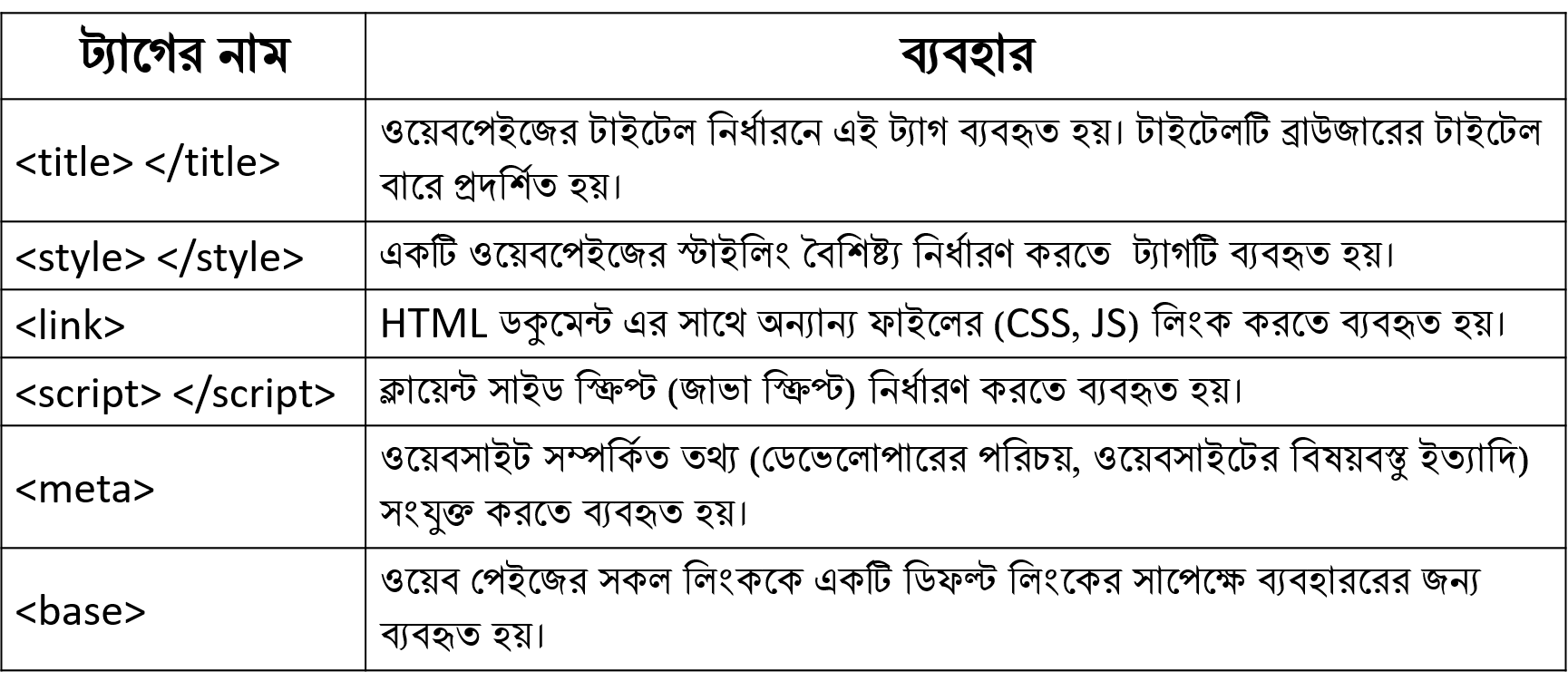
Head Section এ ব্যবহৃত গুরুত্বপূর্ণ ট্যাগ
হেড সেকশনের সকল ট্যাগ <head></head> ট্যাগের মধ্যে লিখতে হয়। এটি অপশনাল অংশ। এইচএসসি লেভেলে উদ্দীপকের কোড লিখার ক্ষেত্রে হেড সেকশন না লিখলে সমস্যা নেই।

বডি সেকশন (Body Section):
এই সেকশনটি একটি ওয়েবপেইজের মূল অংশ। একটি ওয়েবপেইজে বিভিন্ন ধরণের টেক্সট, গ্রাফিক্স, অডিও, ভিডিও, হাইপারলিংক ইত্যাদি প্রদর্শন করার জন্য প্রয়োজনীয় সকল কোড এই অংশে লেখা হয়।
বডি সেকশনের সকল ট্যাগ <body></body> ট্যাগের মধ্যে লিখতে হয়। অধিকাংশ ট্যাগ এই অংশে লিখা হয়। এই অংশে ব্যবহৃত ট্যাগ সমূহ-
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <p>, <br>, <hr>, <b>, <u>, <i>, <del>, <sub>, <sup>, <a>, <img>, <li>, <ul>, <ol>, <li>, <table>, <tr>, <th>, <td>, <caption> ইত্যাদি।
<body></body> ট্যাগে ব্যবহৃত HTML ট্যাগ বা এলিমেন্টগুলো দুই ভাগে বিভক্ত।যেমন-
- Block Level Element
- Inline Element
Block Level Element:
এই ধরণের এলিমেন্টগুলো ওয়েবপেইজে সবসময় নতুন লাইনে তথ্য উপস্থাপন করে এবং ওয়েবপেইজের সম্পূর্ণ প্রস্থ (বাম এবং ডানদিকে যতটা পারে প্রসারিত করে) ব্যবহার করে। একটি ব্লক লেভেল এলিমেন্টের মধ্যে অন্যান্য ব্লক লেভেল বা ইনলাইন এলিমেন্ট ব্যবহার করা যায়।
HSC লেভেলে ব্যবহৃত HTML এর ব্লক লেভেল এলিমেন্টেসমূহ:
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <hr>, <p>, <address>, <pre>
- <ol>, <ul>, <li>, <dl>, <dd>, <dt>
- <table>, <caption>, <audio>, <video>
এছাড়া নিমোক্ত এলিমেন্টগুলোও ব্লক লেভেল এলিমেন্ট –
Inline Element:
ইনলাইন এলিমেন্টগুলো ওয়েবপেইজে নতুন লাইনে তথ্য উপস্থাপন করে না, পূর্বের লাইন যেখানে শেষ হয় তারপর থেকেই শুরু হয় এবং কেবলমাত্র প্রয়োজনীয় প্রস্থ দখল করে।
HSC লেভেলে ব্যবহৃত HTML এর ইনলাইন এলিমেন্টেসমূহ:
- <b>, <i>, <u>, <em>, <strong>, <sub>, <sup>, <strike>, <del>,<big>, <small>, <br>, <cite>, <code>, <q>
- <a>, <img>, <abbr>
বডি সেকশনে ব্যবহৃত ট্যাগের বিস্তারিত ব্যবহার পরবর্তী লেসনগুলোতে আলোচনা করা হবে। মনে রাখতে হবে হেড সেকশন এবং বডি সেকশন দুটি HTML ট্যাগ এর মধ্যে লিখতে হয়।
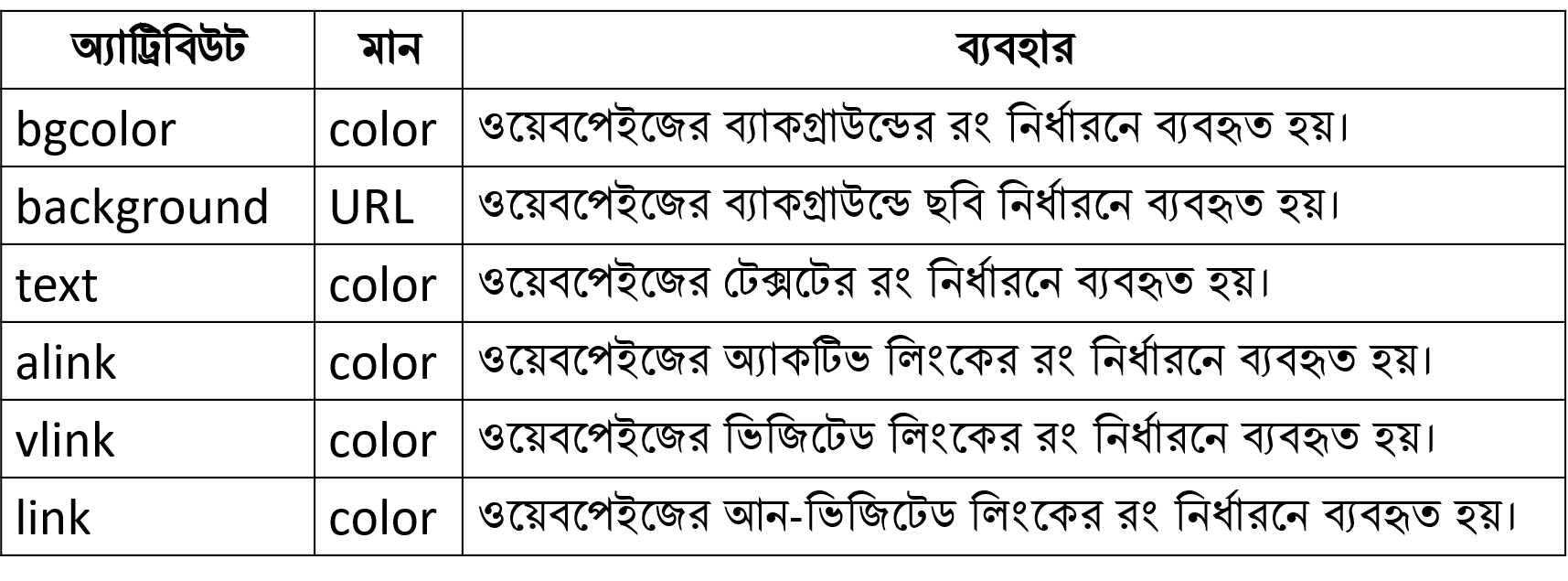
<body> ট্যাগে নিমোক্ত অ্যাট্রিবিউটসমূহ ব্যবহার করে ওয়েবপেজকে আকর্ষণীয় করে তোলা যায়-

উপরের <body> ট্যাগের অ্যাট্রিবিউটসমূহ HTML5 এ সাপোর্ট করে না। অর্থাৎ এই অ্যাট্রিবিউটসমূহকে বলা হয় ডেপ্রিকেটেড অ্যাট্রিবিউট।
ওয়েবপেইজ তৈরি করার জন্য প্রয়োজনীয় টুলস
ওয়েবপেইজ তৈরির ক্ষেত্রে HTML কোড লেখার জন্য একটি এডিটর(Editor) এবং কোডের আউটপুট দেখার একটি ব্রাউজার প্রয়োজন হয়।
এডিটর- Notepad, Notepad++, Sublime Text, Adobe Dreamweaver ইত্যাদি।
ব্রাউজার- Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox, Apple Safari, Opera, Netscape Navigator, Mosaic ইত্যাদি।
পাঠ মূল্যায়ন-
জ্ঞানমূলক প্রশ্নসমূহঃ
ক। HTML ট্যাগ কী?
ক। কন্টেইনার ট্যাগ কী?
ক। এম্পটি ট্যাগ কী?
ক। HTML এলিমেন্ট কী?
ক। HTML অ্যাট্রিবিউট কী?
অনুধাবনমূলক প্রশ্নসমূহঃ
খ। ওয়েবপেইজ ডিজাইনে HTML এর গুরুত্ব ব্যাখ্যা কর।
খ। HTML ব্যবহারের সুবিধা বর্ণনা কর।
খ। “ওয়েবপেইজ তৈরিতে HTML ভাষা বেশি জনপ্রিয়”- ব্যাখ্যা কর।
খ। “HTML কোন Case sensitive ভাষা নয়”- ব্যাখ্যা কর।
খ। ট্যাগ ও অ্যাট্রিবিউট উদাহরণসহ ব্যাখ্যা কর।
খ। <b> ও <br> ট্যাগদ্বয় ব্যাখ্যা কর।
সৃজনশীল প্রশ্নসমূহঃ
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
http://www.kgmc.gov.bd/2015/recruit.html
ঘ) উদ্দীপকের ওয়েবসাইটটি তৈরিতে ব্যবহৃত ল্যাঙ্গুয়েজটির সুবিধা ও অসুবিধা আলোচনা কর ।
উদ্দীপকটি পড় এবং প্রশ্নের উত্তর দাওঃ
একাদশ শ্রেণি শিক্ষার্থীদের দুইটি গ্রুপে ভাগ করে কলেজের নিজস্ব ওয়েবসাইট তৈরির জন্য বলা হল। প্রথম গ্রুপ শুধুমাত্র HTML এবং CSS ব্যবহার করে ওয়েবসাইটটি তৈরি করে। দ্বিতীয় গ্রুপ HTML এবং CSS এর পাশাপাশি Mysql, php ইত্যাদি ব্যবহার করে ওয়েবসাইটটি তৈরি করে। বিচারকমণ্ডলী ২য় গ্রুপের ওয়েবসাইটটি কলেজের জন্য পছন্দ করেন।
গ) প্রথম গ্রুপে ব্যবহৃত মার্কআপ ভাষাটির সুবিধা ব্যাখ্যা কর।
বহুনির্বাচনি প্রশ্নসমূহঃ
১। HTML এর পূর্ণরূপ কোনটি?
ক) HyperText Markup Language
খ) High Text Markup Language
গ) HyperText Language
ঘ) Hyper Term Markup Language
২। একটি ওয়েবপেইজের স্ট্রাকচারে কমপক্ষে কয়টি ট্যাগ থাকে?
ক) ৩ খ) ৪ গ) ৫ ঘ) ৬
৩। কোন ট্যাগ দ্বারা অনুভূমিক লাইন তৈরি করা যায়?
ক) <p> খ) <hr> গ) <th> ঘ) <br>
৪। HTML এর আবিষ্কারকের নাম কী?
ক) টিম বার্নার্স-লি খ) এলান টুরিং গ) লিবনিজ ঘ) আডাবাইরন
৫। একটি ওয়েবপেইজের প্রধান কয়টি অংশ থাকে?
ক) ২ খ) ৩ গ) ৪ ঘ) ৫
৬। ১ম ওয়েব ব্রাউজার হলো-
ক) Mosaic খ) Moasic গ) Mousic ঘ) Mocsic
৭। HTML Editor কোনটি?
ক) Notepad খ) Firefox গ) Internet Explorer ঘ) MS Word
৮। <link> ট্যাগের কাজ কী?
ক) স্টাইল ডেফিনিশন বর্ণনা করা
খ) ডকুমেন্ট সেকশন নির্ধারণ করা
গ) রিসোর্স রেফারেন্স নির্ধারণ করা
ঘ) পুশ বাটন নির্ধারণ করা
৯। নিচের কোনটি HTML এর ending ট্যাগের চিহ্নকে নির্দেশ করে?
ক) </> খ) <//> গ) [] ঘ) <>
১০। কোনটি ট্যাগের বৈশিষ্ট্যকে সুনির্দিষ্ট করে?
ক) অ্যাট্রিবিউট খ) ট্যাগ গ) এলিমেন্ট ঘ) কনটেন্ট
১১। ওয়েব ব্রাউজিং সফটওয়্যার হলো-
i.Internet Explorer ii.Open iii.Mozila Firfox
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
১২। HTML দিয়ে ওয়েবপেইজ তৈরির জন্য ব্যবহৃত এক্সটেনশন হলো-
i..htm ii. .html iii. .doc
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
১৩। ওপেনিং ট্যাগ থেকে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে কী বলে?
ক) অ্যাট্রিবিউট খ) ট্যাগ গ) এলিমেন্ট ঘ) কনটেন্ট
১৪। HTML ট্যাগের চিহ্ন কোনটি?
ক) [] খ) {} গ) () ঘ) <>
১৫। ওয়েবপেইজ তৈরিতে কোন ভাষা ব্যবহৃত হয়?
ক) python খ) html গ) cobol ঘ) Fortran
১৬। নিচের কোন ট্যাগের ক্লোজিং ট্যাগ থাকে?
ক) <hr> খ) <img> গ) <tr> ঘ) <br>
১৭। কোনটি ওয়েব ব্রাউজার?
ক) Firefox খ) Microsoft outlook গ) Yahoo messanger ঘ) Google Gmail
১৮। ওয়েবপেইজ তৈরিতে ব্যবহৃত আবশ্যক ট্যাগ কোনটি?
ক) <html>….</html>
খ) <a href= “URL”></a>
গ) <font face= “Sutonny MJ”….</font>
ঘ) <img src= “Board.jpg”….with “100” height= “200”>
১৯। হোমপেইজ দেখার জন্য আব্যশক-
i.ওয়েব ব্রাউজার ii.সার্চ ইঞ্জিন iii.ইন্টারনেট
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
২০। ওয়েবপেইজ এর body অংশে থাকে-
i.ছবি ii.টেবিল iii.ওয়েবপেইজ টাইটেল
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
২১। HTML হচ্ছে-
i.শেখা সহজ ii.কেস সেনসিটিভ iii.রক্ষানাবেক্ষন সহজ
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
২২। নিচের কোনটি ফাঁকা ট্যাগ?
ক) <th> খ) <td> গ) <br> ঘ) <em>
২৩। html এর বৈশিষ্ট্য হলো-
ক) এটি ইউজার ফ্রেন্ডলি ওপেন টেকনোলজি
খ) নিরাপত্তা ব্যবস্থা উন্নত
গ) Html নিজেকে বর্ধিত করার ক্ষমতা রাখে
ঘ) কোড লিখতে সিনটেক্স মনে রাখতে হয়
২৪। যে ট্যাগের শুরু আছে কিন্তু বিষয়বস্তু ও শেষ ট্যাগ থাকে না তাকে বলে-
ক) এট্রিবিউট খ) হেড গ) এম্পটি ঘ) কনটেইনার
২৫। এম্পটি ট্যাগ হলো-
i.<br> ii.<ol> iii.<img>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
২৬। নিচের কোন ট্যাগের কনটেন্ট থাকে না ?
i.<br> ii.<img> iii.<ul>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
চতূর্থ অধ্যায়ের সকল MCQ দেখতে ক্লিক করো
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470



Well sir