At the end of this lesson-
- 1. You will be able to describe HTML.
- 2. You will be able to describe advantages and disadvantages of using HTML.
- 3. You will be able to explain HTML tag and it’s type.
- 4. You will be able to explain HTML element and HTML attribute.
- 5. You will be able to explain the structure of a web page.
- 6. You will be able to describe necessary tools for creating web page.
Go for Bangla Version
Introduction to HTML:
HTML is an acronym which stands for Hyper Text Markup Language which is used for creating web pages and web applications. HTML describes the structure of a Web page. HTML consists of a series of elements. HTML elements tell the browser how to display the content. HTML elements are represented by tags. Browsers do not display the HTML tags, but use them to render the content of the page. Extensions to files created by HTML are .html or .htm, commonly known as web pages.
Key Points:
- HyperText simply means “Text within Text.” A text has a link within it, is a hypertext. Whenever you click on a link which brings you to a new web page, you have clicked on a hypertext. HyperText is a way to link two or more web pages (HTML documents) with each other.
- The word markup refers to the symbols that are used to define structure of the text. The markup symbols tells the browser how to display the text and are often called tags.
- The word Language refers to the syntax that is similar to any other language.
- A markup language is a computer language that is used to apply layout and formatting conventions to a text document. Markup language makes text more interactive and dynamic.
There are some other markup language-
- SGML- Standard Generalized Markup Language
- XML – Extensible Markup Language

History of HTML:
HTML 1.0 was originally developed by Tim Berners-Lee while at CERN, and popularized by the Mosaic browser developed at NCSA in 1989. During the course of the 1990s it has blossomed with the explosive growth of the Web and has been extended in a number of ways. The Web depends on Web page authors and vendors sharing the same conventions for HTML.
HTML 2.0 was developed under the aegis of the Internet Engineering Task Force (IETF) to codify common practice in late 1994.
In late 1994, Tim Berners-Lee, who developed the initial version of HTML, started the World Wide Web Consortium (W3C), whose primary purpose was to develop and distribute standards for Web technologies, starting with HTML.
HTML 3.2 (1996) W3C proposed much richer versions.
–Achieving interoperability lowers costs to content providers since they must develop only one version of a document.
–If the effort is not made, there is much greater risk that the Web will devolve into a proprietary world of incompatible formats, ultimately reducing the Web’s commercial potential for all participants.
The HTML 4.0 was published in late 1997 by W3C. The 4.01 version of HTML was approved by W3C in late 1999
HTML 5 can be said for as an extended version of HTML 4.01 which is the latest version, published in the year 2014.
Advantages and disadvantages of HTML:
Advantages:
1. First advantage it is widely used.
2. Every browser supports HTML language.
3. It is a very easy and simple language. It can be easily understood and modified.
4. It is by default in every windows so you don’t need to purchase extra software.
5. It is very easy to make an effective presentation with HTML because it has a lot of formatting tags.
6. It facilitates programmers to add a link on the web pages (by html anchor tag), so it enhances the interest of browsing of the user.
7. It is a markup language, so it provides a flexible way to design web pages along with the text.
8. It is platform-independent because it can be displayed on any platform like Windows, Linux, and Macintosh, etc.
9. It facilitates the programmer to add Graphics, Videos, and Sound to the web pages which makes it more attractive and interactive.
10. HTML is a case-insensitive language, which means we can use tags either in lower-case or upper-case.
Disadvantages:
1. It can create only static and plain pages so if we need dynamic pages then HTML is not useful.
2. Lots of code for making simple web page.
3. Security features are not good in HTML.
4. Long code produces some complexity.
HTML tags:
HTML tags can be considered as hidden keywords or commands incorporated in HTML which holds the capability to define how the browser will display the content and format of the web page. Tags are indicated with pair of angle brackets. They start with a less than (<) character and end with a greater than (>) character. The tag name is specified between the angle brackets. Tag is sometimes called element.
Most tags of HTML have two sections, starting and closing tag. The starting and closing tag name must be the same. The closing of tags is done by a forward slash (/) at the very start of the tag name.
Syntax of Tags-
<tag_name> </tag_name>
For example- <p> </p>, <a> </a> etc.
Some tags are the empty i.e. they don’t have the closing tag. Tags are not case sensitive. If you don’t specify the angle brackets (<>) for a tag, the browser will treat the tag name as a simple text.
Two types of Tags:
Container tags: These types of tags having both opening and closing tags are called container tags. e.g. <p>…</p>, <b>…</b> etc.
Empty tags:Those who only have an opening tag and no closing tag are called empty tags. e.g. <br>, <hr>, <img>, <link>, <meta>, <base> etc. It is also called Void Element element.
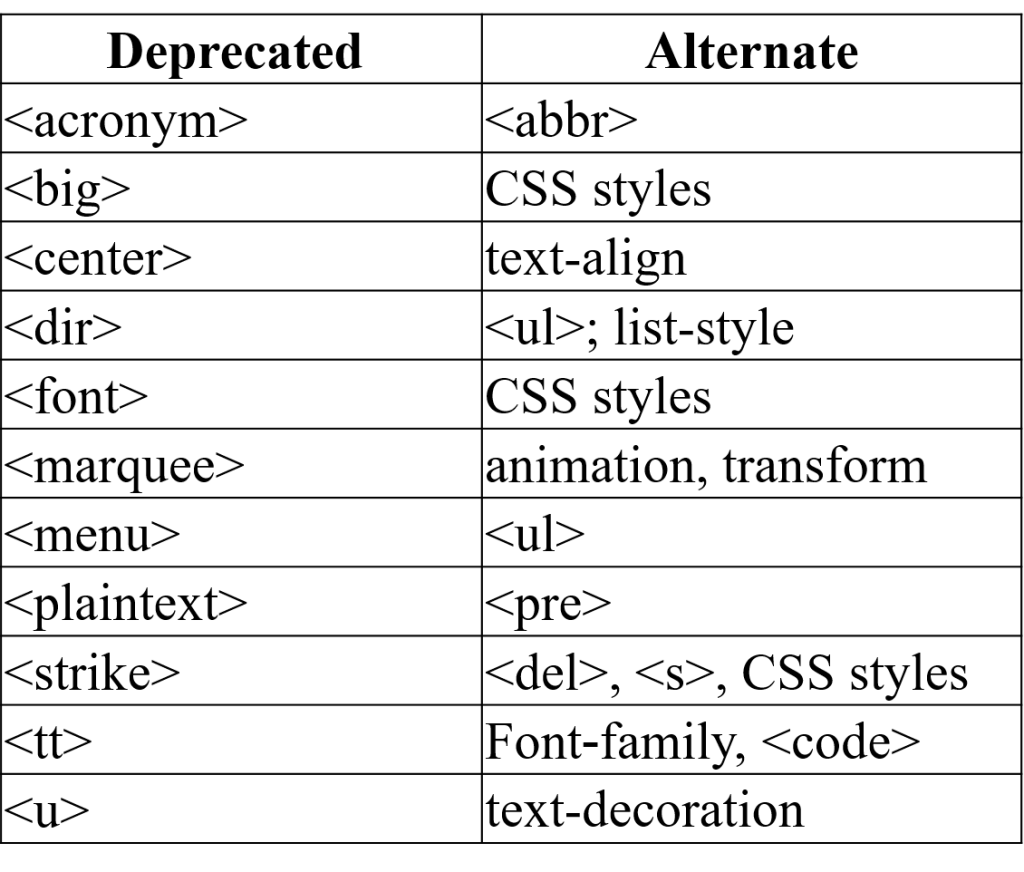
Deprecated Tags:
The deprecated tags or attributes are those which are replaced by some other tags or attributes. Deprecated elements are those elements that are allowed, but not recommended and are being replaced by newer ones.
Some deprecated tags in HTML 5 are given below:
HTML elements:
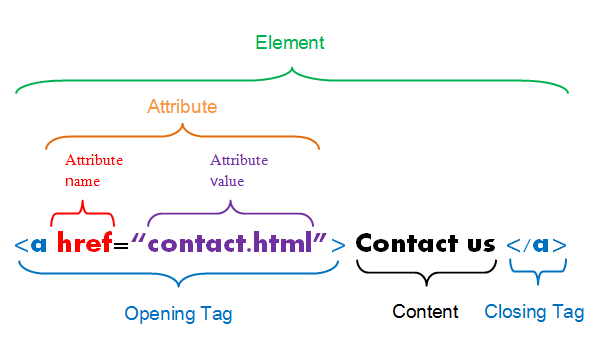
HTML Elements represent semantics, or meaning. For example, The title element represents the title of the document. Most HTML elements are written with a start tag (or opening tag) and an end tag (or closing tag), with the content in between. Elements can also contain attributes that define additional properties of an element.
HTML attributes:
HTML attributes are used inside the opening tag to control the element’s behaviour. HTML attributes are a modifier of an HTML element . An attribute either modifies the default functionality of an element or provides functionality to certain element unable to function correctly without them.
Several basic attributes have been recognized as required attributes, needed by a particular element for that element to function correctly; optional attributes, used to modify the default functionality of an element ; standard attributes, supported by many element types; and event attributes, used to cause element to specify scripts to be run under specific circumstances.
Some attribute types function differently when used to modify different element types. For example, the attribute name is used by several element types, but has slightly different functions in each.
HTML attributes generally appear as name-value pairs, separated by ” = “and are written within the start tag of an element, after the element’s name. The value may be enclosed in single or double quotes. Leaving attribute values unquoted is considered unsafe.
There are four essential attributes which you can implement on almost all HTML elements:
- id- provides a document-wide unique identifier for an element.
- class- provides a way of classifying similar elements.
- style- non-attributal codes presentational properties to a particular element
- title- attribute is used to attach subtextual explanation to an element.

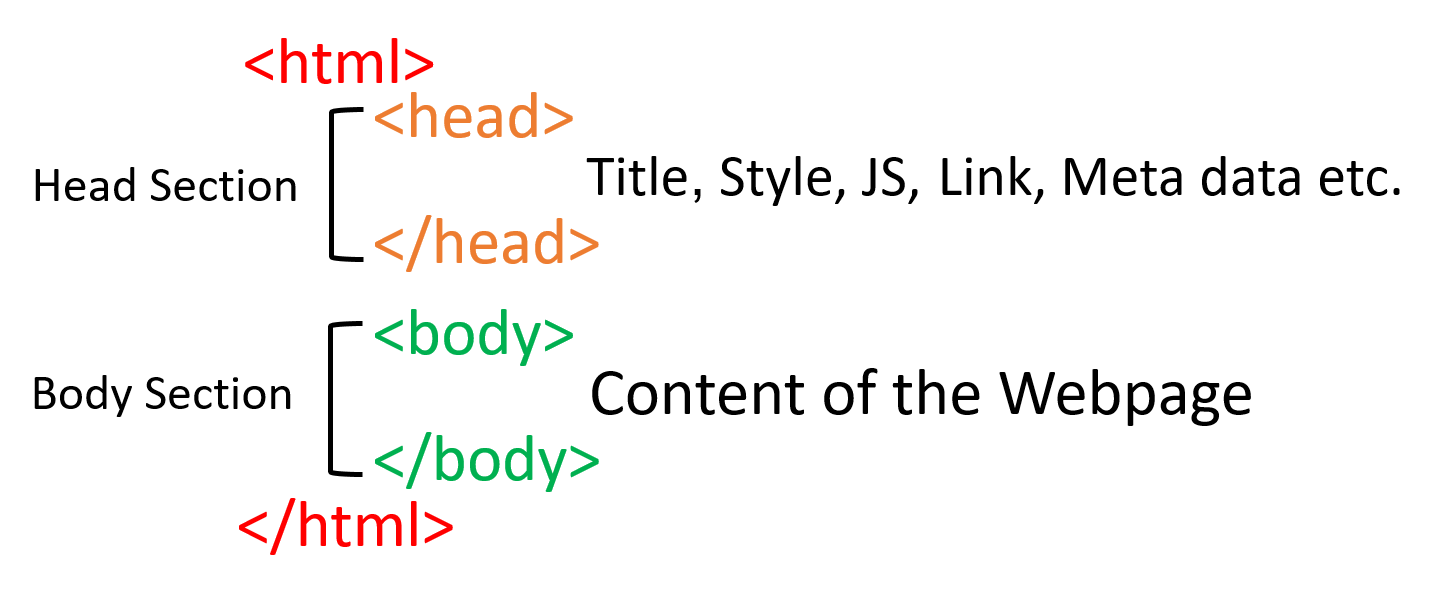
Basic html code for creating a web page/HTML Page Structure:
There are two sections. One is head section and another is body section.

Head section:
The HEAD tag is an important tag used to add the header in HTML. It is used to give various additional information about the page along with description and title to your page; which gets displayed in the title bar or acts as an indicator of what information to use or on which page you are currently in.
HTML metadata is data about the HTML document. Metadata is not displayed. Metadata typically define the document title, character set, styles, links, scripts, and other meta information.
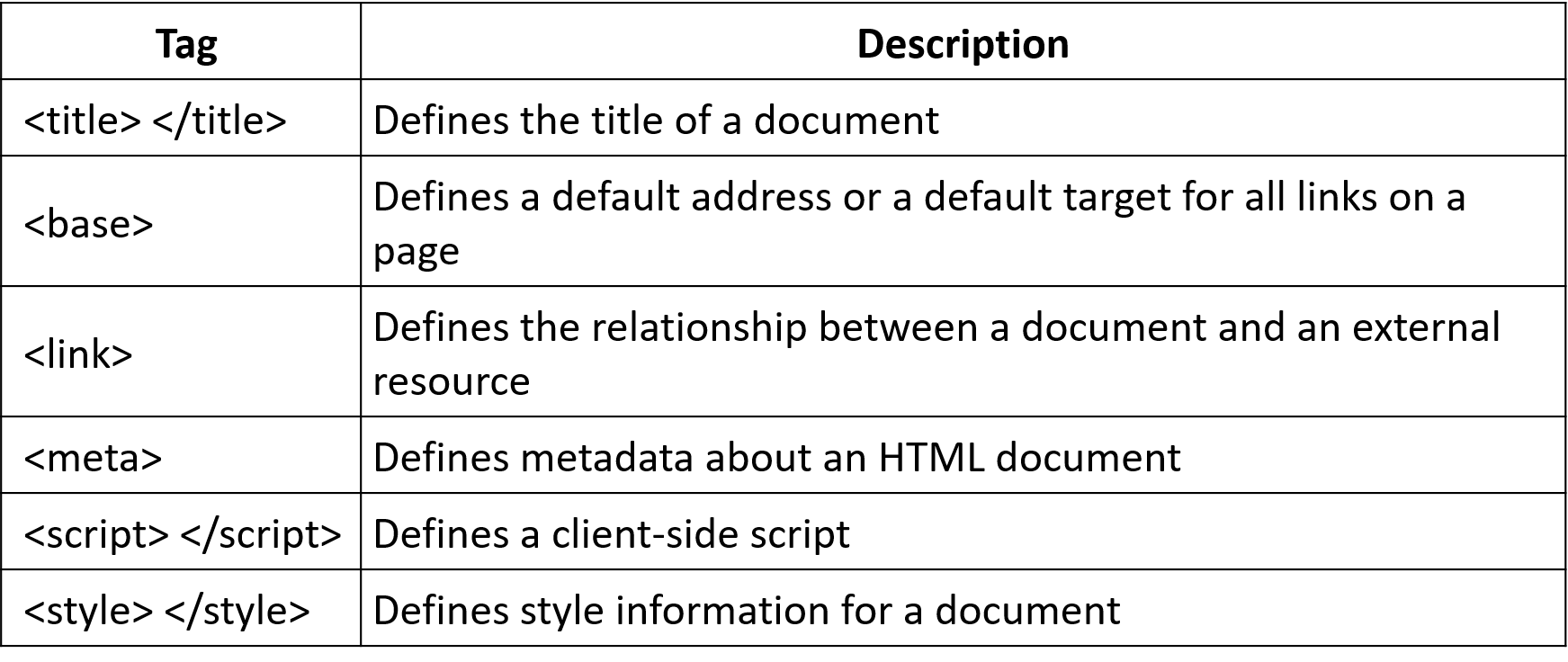
The following tags are used in head tag and describe metadata:

Body section:
The BODY tag is used to give the body, i.e., the visible section of the HTML document. All formatting and writing of content are done in the opening <body> and the closing </body> tag. If your HTML code does not have a body tag associated with it, the HTML code will only show the title in the title bar. The tags used in body tag are-
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <p>, <br>, <hr>, <b>, <u>, <i>, <del>, <sub>, <sup>, <a>, <img>, <li>, <ul>, <ol>, <li>, <table>, <tr>, <th>, <td>, <caption> etc.
HTML tags used in Body tag are two types. They are-
- Block level Elements
- Inline Elements
Block-level Elements:
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).
Block level elements in HTML:
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <hr>, <p>, <address>, <pre>
- <ol>, <ul>, <li>, <dl>, <dd>, <dt>
- <table>, <caption>, <audio>, <video>
Except these there are more-
Inline Elements:
An inline element does not start on a new line and only takes up as much width as necessary.
Inline elements in HTML:
- <b>, <i>, <u>, <em>, <strong>, <sub>, <sup>, <strike>, <del>,<big>, <small>, <br>, <cite>, <code>, <q>
- <a>, <img>, <abbr>
These tags used in the body section will be discussed in the following lessons.
It is to be noted that, together these three necessary tags, <html>, <head> and <body> makes up the skeleton of an HTML document and these are the only foundation tags upon which all web pages are created or developed.
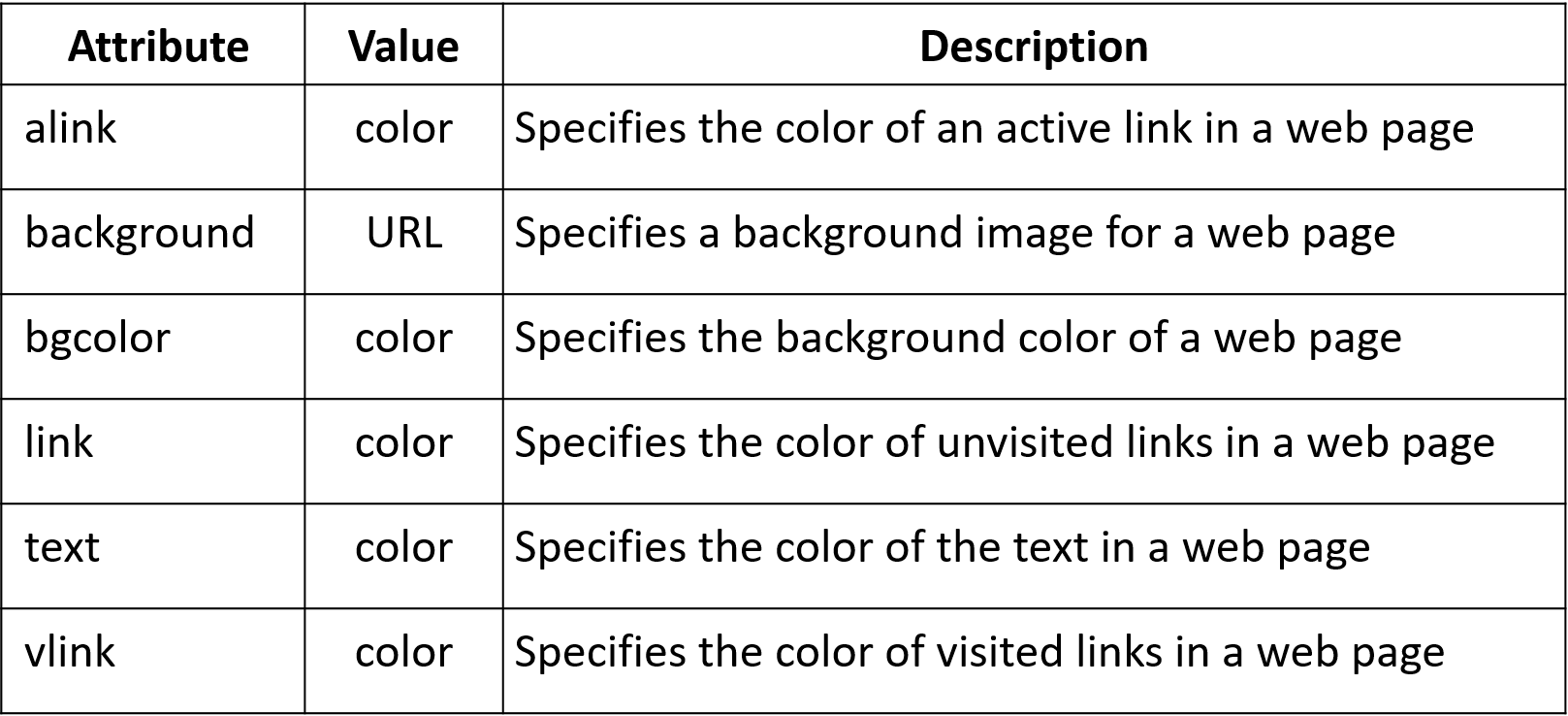
Attributes of body tag:
All above attributes are removed in HTML5.
Necessary tools for creating web page:
To create web page it needs editor and browser. Editor where code is written and browser that runs html code.
Some editors – Notepad, Notepad++, Sublime Text, Adobe Dreamweaver etc.
Some browsers – Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox, Apple Safari, Opera, Netscape Navigator, Mosaic etc.
Lesson Evaluation-
Knowledge Based Questions:
- a. What is HTML tag?
- a. What is container tag?
- a. What is empty tag?
- a. What is HTML element?
- a. What is HTML attribute?
Comprehension Based Questions:
- b. Explain the importance of HTML in web page design.
- b. Describe the advantages of using HTML.
- b. “HTML is more popular in creating web page”- explain.
- b. “HTML is not a case sensitive language” -explain.
- b. Explain tag and attribute with examples.
- b. Explain <b> and <br> tags.
Creative Questions:
Read the stem and answer the question:
http://www.kgmc.gov.bd/2015/recruit.html
d) Discuss the advantages and disadvantages of the language used to create the website of the stem.
Read the stem and answer the question:
Eleventh grade students were asked to create their own college website by dividing it into two groups. The first group builds a website using only HTML and CSS. The second group builds a website using HTML and CSS as well as Mysql, php, etc. The Judiciary preferred website for the College that is developed by second Group.
c) Explain the advantages of the markup language used in the first group.
Multiple Choice Questions:
1. What is the full form of HTML?
a) HyperText Markup Language
b) High Text Markup Language
c) HyperText Language
d) Hyper Term Markup Language
2. How many tags are in a basic structure of a web page?
a) 3 b) 4 c) 5 d) 6
3. Which tag is used to make a horizontal line?
a) <p> b) <hr> c) <th> d) <br>
4. Who is the father of HTML?
a) Tim Berners-Lee b) Alan Turing c) Leibniz d) Adabiron
5. How many prime sections are in a web page?
a) 2 b) 3 c) 4 d) 5
6. First web browser is-
a) Mosaic b) Moasic c) Mousic d) Mocsic
7. Which one is HTML editor?
a) Notepad b) Firefox c) Internet Explorer d) MS Word
8. What is the function of <link> tag?
a) Specify style definition
b) Specify the Document section
c) Determine resource reference
d) Setting the push button
9. Which symbol indicates ending tag of HTML?
a) </> b) <//> c) [] d) <>
10. Which one specifies the properties of the tag?
a) Attribute b) Tag c) Element d) Content
11. Web browsing software are-
i. Internet Explorer ii. Open iii. Mozila Firefox
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
12. Extensions used for creating web page using HTML are-
i. .htm ii. .html iii. .doc
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
13. What is called everything from the opening tag to the closing tag?
a) Attribute b) Tag c) Element d) Content
14. Which one is tag symbol?
a) [] b) {} c) () d) <>
15. Which language is used to create web page?
a) python b) html c) cobol d) Fortran
16. Which tag has closing tag?
a) <hr> b) <img> c) <tr> d) <br>
17. Which one is web browser?
a) Firefox b) Microsoft outlook c) Yahoo messenger d) Google Gmail
18. Which tag is mandatory to use for creating a web page?
a) <html>….</html>
b) <a href= “URL”></a>
c) <font face= “Sutonny MJ”….</font>
d) <img src= “Board.jpg”….with “100” height= “200”>
19. To see home page There need –
i. Web browser ii. Search engine iii. Internet
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
20. The body of the web page contains –
i. Pictures ii.Table iii.Title of the web page
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
21. HTML is-
i. Easy to learn ii. Case sensitive iii. Easy to maintain
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
22. Which one is empty tag?
a) <th> b) <td> c) <br> d) <em>
23. Properties of HTML are-
a) It is user-friendly open technology
b) Improve security measures
c) HTML has the ability to enhance itself
d) Syntax is important to remember when writing code
24. The tag that has the start tag but no the contents and end tag is called –
a) Attribute b) Head c) Empty d) Container
25. Empty tags are-
i.<br> ii.<ol> iii.<img>
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
26. Which tags have no content?
i.<br> ii.<img> iii.<ul>
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
Written by,
- Mizanur Rahman (Mizan)
- Lecturer of ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Author at www.edupointbd.com
- Software Engineer at mands IT
- Formar Lecturer of ICT, Cambrian College, Dhaka
- Email: mizanjust@gmail.com
- Cell: 01724351470