
এই পাঠ শেষে যা যা শিখতে পারবে-
১। বিভিন্ন হেডিং ট্যাগের ব্যবহার ব্যাখ্যা করতে পারবে।
২। প্যারাগ্রাফ ট্যাগের ব্যবহার ব্যাখ্যা করতে পারবে।
৩। বিভিন্ন ফরম্যাটিং ট্যাগের ব্যবহার ব্যাখ্যা করতে পারবে।
৪। ফন্টের বিভিন্ন বৈশিষ্ট্য নির্ধারণ করতে পারবে।
Go for English Version
হেডিং ট্যাগ কয়টি?
ওয়েবপেইজে কোন বিষয়ের শিরোনাম দেওয়ার জন্য HTML এ ৬ ধরণের হেডিং ট্যাগ রয়েছে। যার মধ্যে <h1> হলো সবচেয়ে বেশি গুরুত্বপূর্ণ বা সাইজে সবচেয়ে বড় এবং <h6> সবচেয়ে কম গুরুত্বপূর্ণ বা সাইজে সবচেয়ে ছোট। হেডিং ট্যাগ এর ওপেনিং এবং ক্লোজিং ট্যাগ এর মধ্যে যা লেখা হয় তা শিরোনাম হিসাবে দেখায়। এগুলো হলো-
- <h1> …</h1>
- <h2> …</h2>
- <h3> …</h3>
- <h4> …</h4>
- <h5> …</h5>
- <h6> …</h6>
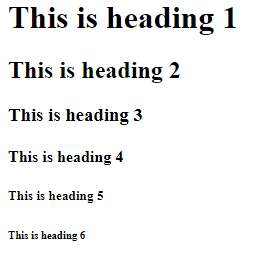
<html> <body> <h1> This is heading 1</h1> <h2> This is heading 2</h2> <h3> This is heading 3</h3> <h4> This is heading 4</h4> <h5> This is heading 5</h5> <h6> This is heading 6</h6> </body> </html>
এই কোডটির আউটপুট-

- ব্রাউজারগুলো হেডিং বা শিরোনামের আগে এবং পরে কিছু স্পেস বা মার্জিন যুক্ত করে।
- হেডিং ট্যাগগুলো কেবলমাত্র শিরোনামের জন্য ব্যবহার করতে হবে। টেক্সটকে বড় বা বোল্ড(মোটা) করে উপস্থাপনের জন্য ব্যবহার করা উচিৎ না।
- প্রতিটি HTML হেডিং বা শিরোনামের একটি ডিফল্ট সাইজ থাকে। তবে, style অ্যাট্রিবিউট ( font-size প্রোপার্টি) ব্যবহার করে যে কোনও শিরোনামের সাইজ নির্দিষ্ট করা যায়।
<h1> — <h6> ট্যাগের অ্যাট্রিবিউটঃ
- Attribute: align
- Value: left, right, center, justify
- Description: হেডিং বা শিরোনামের অবস্থান নির্ধারন করে।
HTML Horizontal Rules( অনুভূমিক লাইন ):
ওয়েবপেইজে কনটেন্টকে পৃথক করা বা কোন শিরোনামের নিচে রেখা বা লাইন ব্যবহারের প্রয়োজন হয়। এটি করতে <hr> ব্যবহৃত হয়। এটি এম্পটি ট্যাগ।
<html> <body> <h1>HTML</h1> <hr> <h1>CSS</h1> </body> </html>
কোডের আউটপুটঃ
HTML
CSS
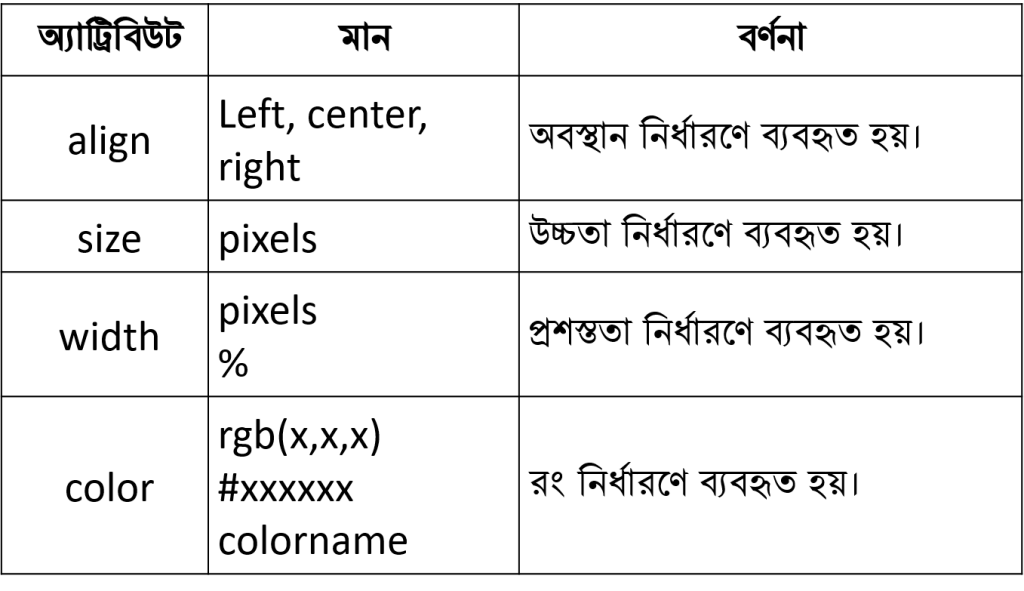
<hr> ট্যাগের অ্যাট্রিবিউটসমূহঃ

প্যারাগ্রাফ ট্যাগ কী?
ওয়েবপেইজে কোন তথ্য প্যারাগ্রাফ আকারে দেখানোর জন্য প্যারাগ্রাফ ট্যাগ (<p> .. </p>) ব্যবহার করা হয়। প্যারাগ্রাফ ট্যাগ এর ওপেনিং এবং ক্লোজিং ট্যাগ এর মধ্যে যা লেখা হয় তা একটি প্যারাগ্রাফ হিসাবে দেখায়। এক্ষেত্রে কোডে অনেক লাইন বা স্পেস থাকলেও ব্রাউজারে তা বাদ দিয়ে দেয়। নিচের কোডটির আউটপুট লক্ষ করা যাক-
<html> <body> <p> This paragraph contains a lot of lines in the source code, but the browser ignores it. This paragraph contains a lot of spaces in the source code, but the browser ignores it. </p> </body> </html>
এই কোডটির আউটপুট-
This paragraph contains a lot of lines in the source code, but the browser ignores it. This paragraph contains a lot of spaces in the source code, but the browser ignores it.
- ব্রাউজারগুলো প্রতিটি প্যারাগ্রাফের আগে এবং পরে কিছু স্পেস বা মার্জিন যুক্ত করে।
- প্যারাগ্রাফের টেক্সটের একটি ডিফল্ট সাইজ থাকে। তবে, style অ্যাট্রিবিউট ( font-size প্রোপার্টি) ব্যবহার করে প্যারাগ্রাফের টেক্সটের সাইজ নির্দিষ্ট করা যায়।
<p> ট্যাগের অ্যাট্রিবিউটঃ
- Attribute: align
- Value: left, right, center, justify
- Description: প্যারাগ্রাফে টেক্সটের অবস্থান নির্ধারন করে।
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
HTML লাইন ব্রেক:
HTML <br> ট্যাগ একটি লাইনের ব্রেক নির্ধারণ করে। নতুন প্যারাগ্রাফ শুরু না করে যদি একটি লাইন ব্রেক (একটি নতুন লাইন) দিতে হয়, এক্ষেত্রে <br> ব্যবহার করে লাইন ব্রেক দেওয়া যায়। <br> ট্যাগটি একটি এম্পটি ট্যাগ, যার অর্থ এটির কোনও ক্লোজিং ট্যাগ নেই। নিচের কোডটি দেখা যাক-
<html>
<body>
<p>This is<br>a paragraph<br>with line breaks</p>
</body>
</html>
কোডটির আউটপুট-
This is
a paragraph
with line breaks
HTML <pre> ট্যাগ:
<pre> ট্যাগ টেক্সটকে পূর্বনির্ধারিত ফরম্যাটে উপস্থাপন করে। <pre> ট্যাগের অভ্যন্তের টেক্সট একটি নির্দিষ্ট ফন্টে (সাধারণত Courier) প্রদর্শিত হয় এবং এটি স্পেস এবং লাইন ব্রেক উভয় ঠিক রাখে। নিচের কোড ও আউটপুট দেখা যাক-
<html> <body> <p>The pre tag preserves both spaces and line breaks:</p> <pre> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me. </pre> </body> </html>
কোডের আউটপুট-
The pre tag preserves both spaces and line breaks: My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me.
আউটপুটে দেখা যাচ্ছে, কোডে যেমন স্পেস এবং লাইন ব্রেক ছিলো আউটপূটে তেমনি আছে।
Style অ্যাট্রিবিউট:
কোন একটি টেক্সট বা HTML এলিমেন্টের স্টাইল সেট করার জন্য style অ্যাট্রিবিউট ব্যবহৃত হয়। style অ্যাট্রিবিউটের সিনট্যাক্স-
< tagname style=”property:value; ” >
এখানে property হলো CSS property এবং value হলো CSS value।
কিছু CSS প্রোপার্টি ও ব্যবহার দেয়া হলো-
|
প্রোপার্টির নাম |
ব্যবহার |
| width | উপাদানের প্রস্থ নির্ধারণে। |
| height | উপাদানের উচ্চতা নির্ধারণে। |
| font-family | টেক্সটের ফন্ট নির্ধারণে। |
| font-size | টেক্সটের ফন্টের সাইজ বা আকার নির্ধারণে। |
| text-align | উপাদানের অবস্থান (left right, center) নির্ধারণে। |
| margin | উপাদানগুলোর মধ্যে দূরত্ব নির্ধারণে। |
| padding | উপাদানের সীমানা থেকে উপাদানের দূরত্ব নির্ধারণে। |
| border | উপাদানের সীমানার প্রকৃতি নির্ধারণে। |
| color | উপাদানের কালার নির্ধারণে। |
| background-color | উপাদানের ব্যাকগ্রাউন্ড-কালার নির্ধারণে। |
টেক্সট এর ফন্ট ফেইস, ফন্ট কালার এবং ফন্ট সাইজ পরিবর্তনের জন্য style অ্যাট্রিবিউট এর মাধ্যমে বিভিন্ন প্রোপার্টি যেমন- font-family, font-size, color এর মান সেট করে টেক্সটটির ফন্ট ফেইস, ফন্ট কালার এবং ফন্ট সাইজ পরিবর্তন করা যায় । ভালোভাবে বুঝার জন্য নিচের কোড এবং আউটপুট-
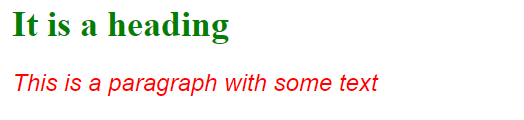
<html> <body> <h1 style = "font-family:veranda; font-size:18; color:green"> It is a heading </h1> <p style = "font-family:Arial; font-size:12; color:red; font-style:Italic"> This is a paragraph with some text </p> </body> </html>
কোডের আউটপুট-

<font> tag:
ফন্ট ট্যাগ (<font></font>) ব্যবহার করেও ফন্ট ফেইস, ফন্ট কালার এবং ফন্ট সাইজ পরিবর্তন করা যায়। নিচের কোডটি দেখুন-
<html>
<body>
<font size="14" color="green" face="arial"> This is the use of font tag.</font>
</body>
</html>
উপরের কোডে ফন্ট ট্যাগে size, color ও face অ্যাট্রিবিউট ব্যবহার করে যথাক্রমে ফন্টের সাইজ, ফন্টের কালার এবং ফন্টের ফেইস নির্ধারণ করা হয়েছে।
ফরম্যাটিং ট্যাগ কী?
উপরে তোমরা দেখছ style অ্যাট্রিবিউটের সাহায্যে টেক্সট বা HTML এলিমেন্ট এর ফরম্যাটিং বা স্টাইল সেট করা যায়। style অ্যাট্রিবিউট ব্যতীত HTML এ বিশেষ কিছু ফরম্যাটিং ট্যাগ রয়েছে ,যাদের প্রত্যেক্টির একটি নির্দিস্ট অর্থ রয়েছে।
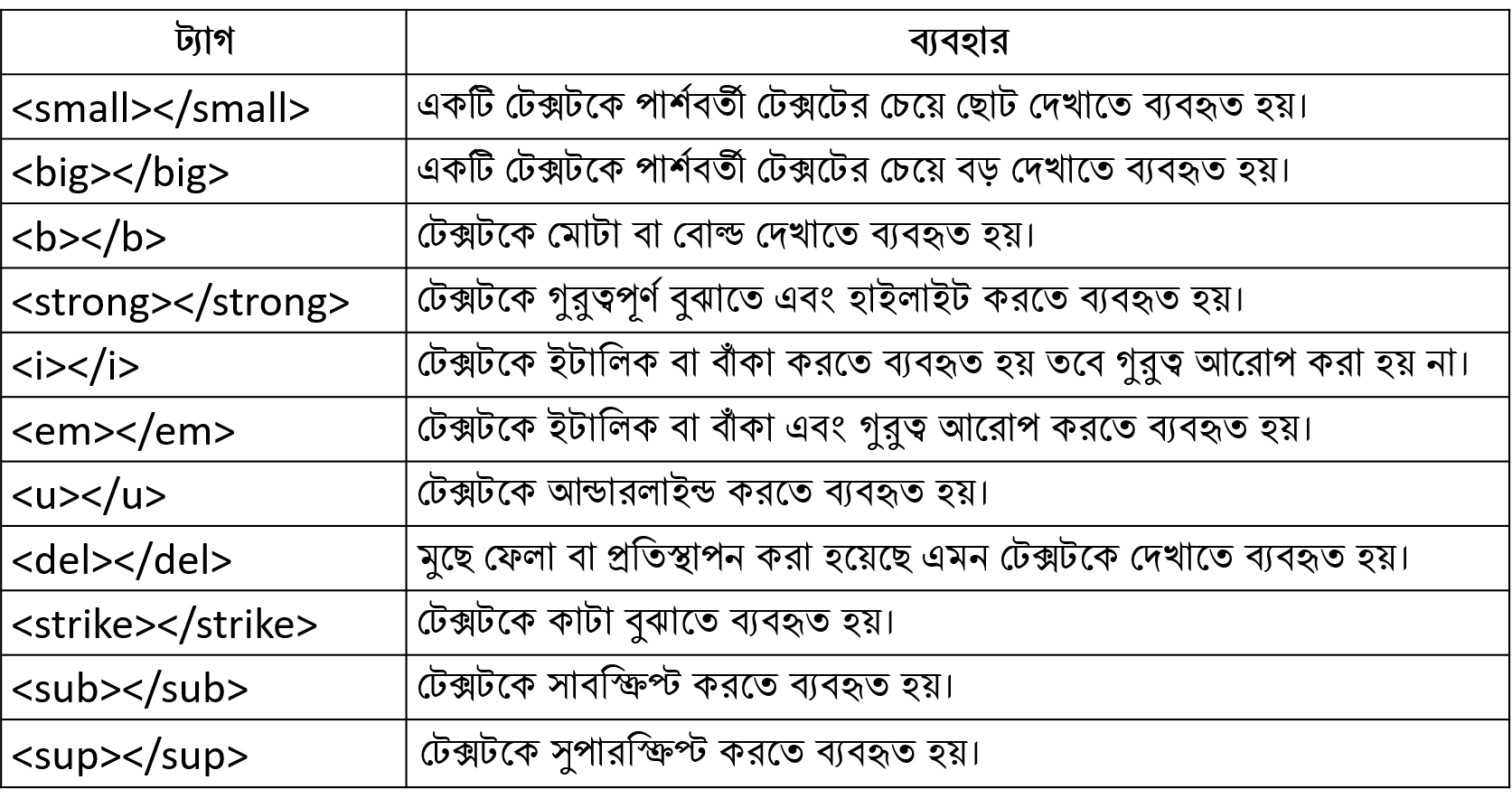
টেক্সট কে বিভিন্ন ফরমেটে দেখানোর জন্য যেসকল ট্যাগ ব্যবহার করা হয় তাদেরকে ফরম্যাটিং ট্যাগ বলে। একটি টেক্সটকে যে ফরম্যাটে দেখাতে হবে সেই ফরম্যাটিং ট্যাগের ওপেনিং এবং ক্লোজিং ট্যাগের মধ্যে লিখতে হবে। নিচে বিভিন্ন ফরম্যাটিং ট্যাগের ব্যবহার দেখানো হল-
ফরম্যাটিং ট্যাগের ব্যবহার

ব্রাউজারগুলো <strong> ট্যাগকে <b> হিসাবে এবং <em> ট্যাগকে <i> হিসাবে প্রদর্শন করে। যাইহোক, এই ট্যাগগুলোর ব্রাউজারে আউটপুটে কোন পার্থক্য নেই তবে অর্থের পার্থক্য রয়েছে। যেমন <b> এবং <i> ট্যাগ টেক্সটকে যথাক্রমে বোল্ড এবং ইটালিক করে। অপরদিকে <strong> এবং <em> এর অর্থ টেক্সটি “গুরুত্বপূর্ণ”।
বিভিন্ন ফরম্যাটিং ট্যাগ ও তাদের আউটপুট দেখানো হলো-
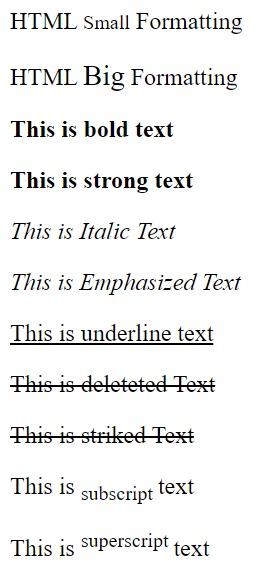
<html> <body> <p>HTML <small>Small</small> Formatting</p> <p>HTML <big>Big</big> Formatting</p> <p><b> This is bold text </b></p> <p><strong> This is strong text </strong></p> <p><i> This is Italic Text </i></p> <p><em> This is Emphasized Text </em></p> <p><u> This is underline text </u></p> <p><del> This is deleteted Text </del></p> <p><strike> This is striked Text </strike></p> <p>This is <sub> subscript </sub> text</p> <p>This is <sup> superscript </sup> text</p> </body> </html>
এই কোডটির আউটপুট-

ওয়েবপেজে (a+b)2=a2+2ab+b2 এই সূত্রটি দেখানোর প্রয়োজনীয় HTML কোড।
<html> <body> (a+b)<sup>2</sup>=a<sup>2</sup>+2ab+b<sup>2</sup> </body> </html>
কোটেশন প্রদর্শনঃ
শর্ট কোটেশনের জন্য <q> ট্যাগঃ
ব্রাউজারগুলো সাধারণত <q> উপাদানটির চারপাশে ডাবল কোটেশন চিহ্ন দেখায়।
<html>
<body>
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
</body>
</html>
কোডের আউটপুট-
WWF’s goal is to: Build a future where people live in harmony with nature.
কোটেশনের জন্য <blockquote> ট্যাগঃ
HTML <blockquote> উপাদান একটি সেকশনকে সংজ্ঞায়িত করে যা অন্য উত্স থেকে উদ্ধৃত হয়েছে। ব্রাউজারগুলো সাধারণত <blockquote> উপাদানকে ইন্ডেন্ট করে। অর্থাৎ বামে একটু স্পেস রাখে।
<html>
<body>
<p>Avul Pakir Jainulabdeen Abdul Kalam, popularly known as Dr.
APJ Abdul Kalam was an aerospace scientist and the former President of India.
He says, <blockquote>“One best book is equal to a hundred good friends, but one good
friend is equal to a library.”</blockquote> He served as 11th President of India from
2002 to 2007.</p>
</body>
</html>
কোডের আউটপুট-
Avul Pakir Jainulabdeen Abdul Kalam, popularly known as Dr. APJ Abdul Kalam was an aerospace scientist and the former President of India.He says,
“One best book is equal to a hundred good friends, but one good friend is equal to a library.”
He served as 11th President of India from 2002 to 2007.
সংক্ষিপ্ত রূপ প্রকাশে <abbr> ট্যাগ:
<html>
<body>
<p>The <abbr>WHO</abbr> was founded in 1948.</p>
</body>
</html>
কোডের আউটপুট-
The WHO was founded in 1948.
যোগাযোগের তথ্য উপস্থাপনে <address> ট্যাগঃ
যোগাযোগের ক্ষেত্রে অ্যাড্রেস উপস্থাপনে <address> ট্যাগ ব্যবহৃত হয়। অ্যাড্রেসটি ইটালিক ফরম্যাটে দেখায় এবং অধিকাংশ ব্রাউজার অ্যাড্রেসের পূর্বে ও পরে লাইন ব্রেক যুক্ত করে।
<html> <body> <p>The HTML address element defines contact information of a document or article.</p> <address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body> </html>
কোডের আউটপুট-
The HTML address element defines contact information of a document or article.
Written by John Doe.Visit us at:
Example.com
Box 564, Disneyland
USA
কাজের শিরোনামের ক্ষেত্রে <cite> ট্যাগঃ
কাজের শিরোনামের ক্ষেত্রে <cite> ট্যাগ ব্যবহৃত হয় এবং ব্রাউজার ইটালিক ফরম্যাটে দেখায়।
<html> <body> <p><cite>The title of a work</cite> will be written here.</p> </body> </html>
কোডের আউটপুট-
The title of a work will be written here.
কমেন্ট ট্যাগ এর কাজ কী?
HTML কোডে মন্তব্য যুক্ত করতে কমেন্ট ট্যাগ ব্যবহৃত হয়। নিম্নলিখিত সিনট্যাক্স ব্যবহার করে HTML কোডে মন্তব্য যুক্ত করা যায়-
<!– Write your comments here –>
<html> <body> <!-- This is a comment --> <p>This is a paragraph.</p> <!-- Comments are not displayed in the browser --> </body> </html>
কোডের আউটপুট-
This is a paragraph.
পাঠ মূল্যায়ন-
অনুধাবনমূলক প্রশ্নসমূহঃ
খ। <font> ট্যাগের অ্যাট্রিবিউটসমূহ ব্যাখ্যা কর।
সৃজনশীল প্রশ্নসমূহঃ
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
abc
গ) উদ্দীপকটি ওয়েবপেইজে দেখানোর প্রয়োজনীয় HTML কোড লিখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
H2SO4 ও 102 = 100
গ) উদ্দীপকটি ওয়েবপেইজে দেখানোর প্রয়োজনীয় HTML কোড লিখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
(a1+b1)2=a12+2a1b1+b12
গ) ওয়েবপেইজে উদ্দীপক সূত্রটি দেখানোর প্রয়োজনীয় HTML কোড লিখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
(a1+b1)3=a13+3a12b1+3a1b12+b13
গ) ওয়েবপেইজে উদ্দীপক সূত্রটি দেখানোর প্রয়োজনীয় HTML কোড লিখ।
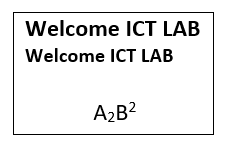
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) দৃশ্যকল্প-১ এর প্রথম লাইন সবচেয়ে বড়, দ্বিতীয় লাইন সবচেয়ে ছোট হেডিং এবং তৃতীয় লাইন প্যারাগ্রাফ দিয়ে HTML কোড লিখ।
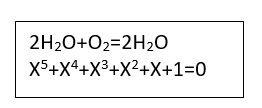
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপকটি ওয়েবপেইজে দেখানোর প্রয়োজনীয় HTML কোড লিখ।
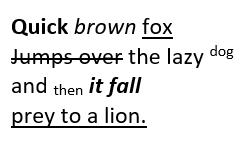
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপকটি ওয়েবপেইজে দেখানোর প্রয়োজনীয় HTML কোড লিখ।
বহুনির্বাচনি প্রশ্নসমূহঃ
১। টেক্সটকে বাঁকা করতে কোন ট্যাগ ব্যবহৃত হয়?
ক) <i> খ) <u> গ) <th> ঘ) <b>
২। HTML এর কোন ট্যাগ ব্যবহার করে প্যারাগ্রাফ তৈরি করা যায়?
ক) <P> খ) <img> গ) <th> ঘ) <br>
৩। HTML এ লাইন ব্রেকের জন্য কোন ট্যাগ ব্যবহৃত হয়?
ক) <dt> খ) <hr> গ) <br> ঘ) <tr>
৪। সবচেয়ে বড় হেডিং প্রদর্শিত হয় কোনটিতে?
ক) <h1> খ) <h4> গ) <h5> ঘ) <h6>
৫। নিচের কোনটি ফরমেটিং ট্যাগ?
ক) <sup>……</sup> খ) <body>……</body>
গ) <table>……</table> ঘ) <html>……</html>
৬। X=a2+b2 সমীকরণটি HTML-এ লেখার জন্য কোন ট্যাগ প্রয়োজন?
ক) <sup> খ) <sub> গ) <li> ঘ) <h2>
৭। X2 সমীকরনকে ওয়েব পেইজে প্রদর্শনের জন্য html এর কোন ট্যাগটি ব্যবহার করবে?
ক) <sup> খ) <sub> গ) <img> ঘ) <jpg>
৮। কোনটি সাদা রং নির্দেশকারী?
ক) “#BBBBBB” খ) “#EEEEEE” গ) “#AAAAAA” ঘ) “#FFFFFF”
৯। <font> ট্যাগ এর কাজ হলো-
i. টেক্সটের ধরন ঠিক করা ii. টেক্সটের আকার ঠিক করা iii. টেক্সটের রং ঠিক করা
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
১০। হেডিং ট্যাগ কয়টি?
ক) 2 খ) 4 গ) 6 ঘ) 8
১১। <font> ট্যাগে অ্যাট্রিবিউট হিসেবে ব্যবহৃত হয়-
i.size ii.color iii.face
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
১২। HTML কোড <p> H <sup> 2 </sup> 0 </p> এর ফলাফল কোনটি?
ক) H2O খ) H2O গ) H2O ঘ) HO2
১৩। নিচের কোন হেডিং ট্যাগের সাইজ সবচেয়ে ছোট?
ক) <h1> খ) <h4> গ) <h5> ঘ) <h6>
১৪। <i> ট্যাগের মত ট্যাগ হল-
i. <u> ii. <del> iii. <tr>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
চতূর্থ অধ্যায়ের সকল MCQ দেখতে ক্লিক করো
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470

Excellent lessons 😀