
এই পাঠ শেষে যা যা শিখতে পারবে-
১। ফরম্যাটিং ট্যাগ সম্পর্কিত MCQ এর উত্তর করতে পারবে।
২। লিস্ট সম্পর্কিত MCQ এর উত্তর করতে পারবে।
৩। চিত্র ও হাইপারলিংক সম্পর্কিত MCQ এর উত্তর করতে পারবে।
৪। HTML টেবিল সম্পর্কিত MCQ এর উত্তর করতে পারবে।
HSC ICT Chapter 4 এর ২০২৩, ২০১৯, ২০১৮, ২০১৭ ও ২০১৬ সালের বোর্ড প্রশ্ন সহ গুরুত্বপূর্ণ MCQ সমাধান। এই প্রশ্নগুলো বুঝে সমাধান করলে ভালো একটি প্রস্তুতি হবে বলে আশা করছি।
HTML এর পূর্ণরূপ কোনটি?
ক) Hyper Text Markup Language
খ) High Text Markup Language
গ) Hyper Text Language
ঘ) Hyper Term Markup Language
- HTML-Hyper Text Markup Language
- SGML- Standard Generalized Markup Language
- XML – Extensible Markup Language
HTML এর আবিষ্কারকের নাম কী?
[য. বোর্ড ২০১৭]
ক) টিম বার্নার্স-লি
খ) এলান টুরিং
গ) লিবনিজ
ঘ) আডাবাইরন
ওয়েবপেজ তৈরিতে কোন ভাষা ব্যবহৃত হয়?
[রা. বোর্ড ২০১৬]
ক) python
খ) html
গ) cobol
ঘ) Fortran
HTML হচ্ছে-
[ব. বোর্ড ২০১৯]
i. শেখা সহজ
ii. কেস সেনসিটিভ
iii. রক্ষানাবেক্ষন সহজ
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
HTML এর সুবিধা
১। যেকোন ওয়েবপেইজের টেমপ্লেট তৈরি করা যায়।
২। এটি একটি ইউজার ফ্রেন্ডলি ওপেন টেকনোলজি।
৩। HTML দ্বারা তৈরি ওয়েবপেইজ সকল ব্রাউজার সাপোর্ট করে।
৪। সিনটেক্স সহজ তাই HTML শেখা সহজ।
৫। যেকোনো টেক্সট এডিটরে কোড লেখা যায়।
৬। ওয়েবপেইজের সাইজ কম হওয়াতে হোস্টিং স্পেস কম লাগে, অর্থাৎ খরচ কম হয়।
৭। HTML কেস সেনসিটিভ ভাষা নয়।
৮। HTML প্লাটফর্ম ইন্ডিপেন্ডেন্ট। অর্থাৎ যেকোন কম্পিউটার অপারেটিং সিস্টেম (Apple, Windows, Linux ) এবং যেকোন এম্বেডেড ডিভাইসের অপারেটিং সিস্টেমে(Android, IOS, JAVA, Chrom) ব্যবহৃত হয়।
৯। ২১৬ টি ওয়েব কালার সাপোর্ট করে।
html এর বৈশিষ্ট্য হলো-
[মা. বোর্ড ২০১৭]
ক) এটি ইউজার ফ্রেন্ডলি ওপেন টেকনোলজি
খ) নিরাপত্তা ব্যবস্থা উন্নত
গ) Html নিজেকে বর্ধিত করার ক্ষমতা রাখে
ঘ) কোড লিখতে সিনটেক্স মনে রাখতে হয়
HTML ডকুমেন্ট এর অংশ নয় তবে লেখা জরুরি কোনটি?
ক) <!DOCTYPE html>
খ) <html>
গ) <head>
ঘ) <body>
একটি HTML ফাইলে-
[কু. বোর্ড ২০২৩]
i. শুরু ট্যাগ হিসেবে <html> থাকে
ii. প্রতি জোড়া শুরু ও শেষ ট্যাগ থাকে
iii. অ্যাট্রিবিউট শুরু ট্যাগে থাকে
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
একটি ওয়েবপেইজের স্ট্রাকচারে কমপক্ষে কয়টি ট্যাগ থাকে?
ক) ৩
খ) ৪
গ) ৫
ঘ) ৬
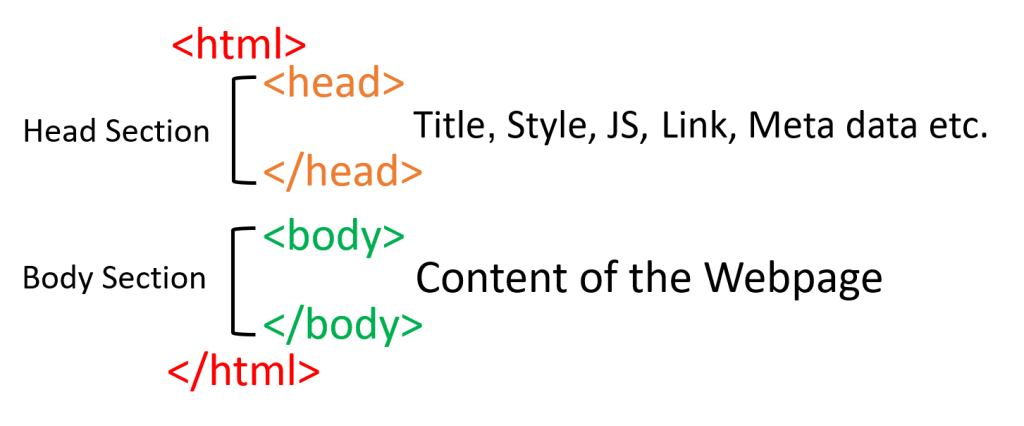
HTML দ্বারা যেকোন ওয়েবপেইজ তৈরি করার জন্য নিমোক্ত স্ট্রাকচার অনুসরণ করতে হয়-

একটি ওয়েবপেজের প্রধান কয়টি অংশ থাকে?
ক) ২
খ) ৩
গ) ৪
ঘ) ৫
একটি ওয়েবসাইটে কয়টি অংশ থাকে?
[দি. বোর্ড ২০২৩]
ক) ২
খ) ৩
গ) ৪
ঘ) ৫
ওয়েবপেজ এর body অংশে থাকে-
[দি. বোর্ড ২০১৬]
i. ছবি
ii. টেবিল
iii. ওয়েবপেজ টাইটেল
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
ওয়েবপেজ তৈরিতে ব্যবহৃত আবশ্যক ট্যাগ কোনটি?
ক) <html>….</html>
খ) <a href= “URL”></a>
গ) <font face= “Sutonny MJ”….</font>
ঘ) <img src= “Board.jpg”….with “100” height= “200”>
HTML এর সকল এলিমেন্ট লিখতে হয় কোন এলিমেন্ট এর ভেতরে?
ক) <html>
খ) <head>
গ) <body>
ঘ) <em>
ব্রাউজারে আমরা যা দেখি তার সবই থাকে কোন এলিমেন্ট এর ভেতরে?
ক) <html>
খ) <head>
গ) <body>
ঘ) <title>
ওয়েবপেজ সম্পর্কে তথ্য, বিভিন্ন সেটিং, স্টাইল, স্ক্রিপ্ট লেখা কোন এলিমেন্ট এর ভেতরে?
ক) <html>
খ) <head>
গ) <body>
ঘ) <title>
ব্রাউজারের ট্যাবে ওয়েবপেজের শিরোনাম প্রদর্শন করতে কোন এলিমেন্ট ব্যবহার করা হয়?
ক) <h2>
খ) <head>
গ) <caption>
ঘ) <title>
HTML দিয়ে ওয়েবপেজ তৈরির জন্য ব্যবহৃত এক্সটেনশন হলো-
[কু. বোর্ড ২০১৭]
i. .htm
ii. .html
iii. .doc
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
HTML ট্যাগের চিহ্ন কোনটি?
[ঢা. বোর্ড ২০১৭, য. বোর্ড ২০১৭]
ক) [ ]
খ) { }
গ) ( )
ঘ) < >
- HTML ট্যাগ হলো এক ধরণের কীওয়ার্ড যা এঙ্গেল ব্রাকেট(< >) দ্বারা আবদ্ধ থাকে।
- একটি ট্যাগের সাধারণত দুইটি অংশ থাকে।
- একটিকে বলা হয় ওপেনিং ট্যাগ এবং অন্যটি ক্লোজিং ট্যাগ।
- ওপেনিং এবং ক্লোজিং ট্যাগের নাম একই, তবে পার্থক্য হলো, ক্লোজিং ট্যাগে একটি ফরওয়ার্ড স্ল্যাস(/) থাকে।
নিচের কোনটি HTML এর ending ট্যাগের চিহ্নকে নির্দেশ করে?
ক) </ >
খ) < // >
গ) [ ]
ঘ) < >
কোনটি ট্যাগের বৈশিষ্ট্যকে সুনির্দিষ্ট করে?
ক) অ্যাট্রিবিউট
খ) ট্যাগ
গ) এলিমেন্ট
ঘ) কনটেন্ট
- HTML অ্যাট্রিবিউট হচ্ছে HTML এলিমেন্ট সমূহের বৈশিষ্ট্য নির্ধারক।
- এলিমেন্টের কার্যক্ষমতা বা ফাংশনালিটি বৃদ্ধি করে।
- অ্যাট্রিবিউট ওপেনিং ট্যাগে লেখা হয়।
নিচের কোন ট্যাগে আট্রিবিউট থাকে?
[ঢা. বোর্ড ২০২৩]
ক) শুরুর ট্যাগে
খ) শেষ ট্যাগে
গ) দুই ট্যাগের মাঝে
ঘ) উভয় ট্যাগে
ওপেনিং ট্যাগ, দুই ট্যাগের মধ্যবর্তী কনটেন্ট ও ক্লোজিং ট্যাগকে একত্রে কী বলে?
ক) অ্যাট্রিবিউট
খ) ট্যাগ
গ) এলিমেন্ট
ঘ) কনটেন্ট
ওপেনিং ট্যাগ থেকে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে কী বলে?
[চ. বোর্ড ২০১৬]
ক) অ্যাট্রিবিউট
খ) ট্যাগ
গ) এলিমেন্ট
ঘ) কনটেন্ট
- ওপেনিং ট্যাগ থেকে শুরু করে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে HTML এলিমেন্ট বলে।
- ওপেনিং ট্যাগ ও ক্লোজিং ট্যাগের মধ্যবর্তী সবকিছুই হলো HTML এলিমেন্ট এর কনটেন্ট।
<link> ট্যাগের কাজ কী?
ক) স্টাইল ডেফিনিশন বর্ণনা করা
খ) ডকুমেন্ট সেকশন নির্ধারণ করা
গ) রিসোর্স রেফারেন্স নির্ধারণ করা
ঘ) পুশ বাটন নির্ধারণ করা
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
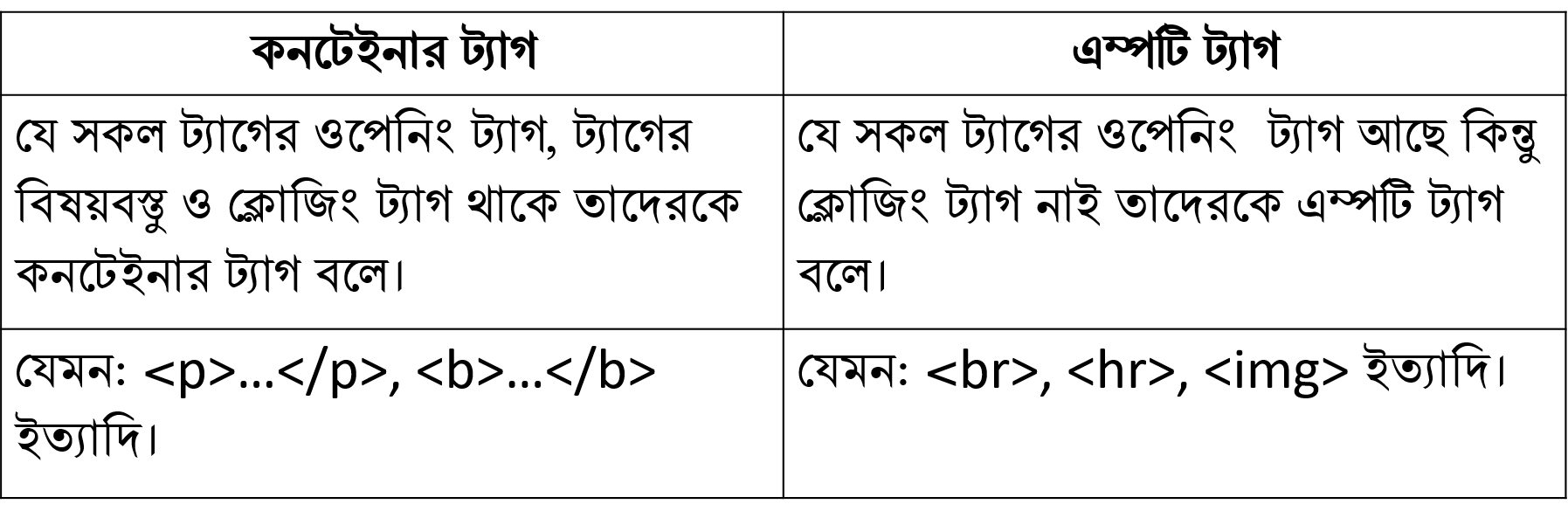
যে ট্যাগের শুরু আছে কিন্তু বিষয়বস্তু ও শেষ ট্যাগ থাকে না তাকে বলে-
[মা. বোর্ড ২০১৭]
ক) এট্রিবিউট
খ) হেড
গ) এম্পটি
ঘ) কনটেইনার

নিচের কোন ট্যাগের ক্লোজিং ট্যাগ থাকে?
ক) <hr>
খ) <img>
গ) <tr>
ঘ) <br>
ওপেনিং ট্যাগ, কনটেন্ট ও ক্লোজিং ট্যাগ সম্পর্কিত নয়-
i.<br>
ii.<meta>
iii.<base>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
- এম্পটি ট্যাগের ক্লোজিং ট্যাগ ও কনটেন্ট থাকে না।
- এম্পটি ট্যাগ বা ফাঁকা ট্যাগের উদাহরণঃ
<br>, <hr>, <img>, <link>, <meta>, <base> ইত্যাদি।
কোন html ট্যাগের ক্লোজিং ট্যাগ থাকে না?
[দি. বোর্ড ২০১৬]
ক) <hi>
খ) <i>
গ) <tr>
ঘ) <br>
কোনটি এম্পটি এলিমেন্ট?
[চ. বোর্ড ২০২৩]
ক) <p>
খ) <a href>
গ) <ol>
ঘ) <img>
নিচের কোনটি ফাঁকা ট্যাগ?
[ঢা. বোর্ড ২০১৭]
ক) <th>
খ) <td>
গ) <br>
ঘ) <em>
ফাঁকা ট্যাগ কোনটি?
[রা. বোর্ড ২০২৩]
ক) <b>
খ) <li>
গ) <br>
ঘ) <del>
নিচের কোনটি এম্পটি ট্যাগ?
[ব. বোর্ড ২০১৯]
ক) <hr>
খ) <td>
গ) <ol>
ঘ) <em>
এম্পটি (empty) ট্যাগ হলো-
i.<br>
ii.<ol>
iii.<img>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের কোন ট্যাগের কনটেন্ট থাকে না-
[সকল বোর্ড ২০১৮]
i.<br>
ii.<img>
iii.<u>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের কোন ট্যাগের কনটেন্ট থাকে না ?
i.<br>
ii.<img>
iii.<ul>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের কোন ট্যাগের কনটেন্ট থাকে না ?
i.<br>
ii.<tr>
iii.<hr>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
<br> ট্যাগে থাকে না –
[দি. বোর্ড ২০১৯]
i.ওপেনিং ট্যাগ
ii.ক্লোজিং ট্যাগ
iii. টেক্সট ফিল্ড
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
<i> ট্যাগের মত ট্যাগ হল-
i. <u>
ii. <del>
iii. <tr>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
HTML এর কোন ট্যাগ ব্যবহার করে প্যারাগ্রাফ তৈরি করা যায়?
ক) <p>
খ) <img>
গ) <th>
ঘ) <br>
HTML কোড <p align=”center”> ICT </p> এ অ্যাট্রিবিউট ভ্যালু কোনটি?
[দি. বোর্ড ২০২৩]
ক) p
খ) align
গ) center
ঘ) ICT
- p – ট্যাগ
- align – এট্রিবিউট নেম
- center – এট্রিবিউটের মান/ভ্যালু
- ICT – এলিমেন্ট এর কনটেন্ট
হেডিং ট্যাগ কয়টি?
[ব. বোর্ড ২০১৬]
ক) 2
খ) 4
গ) 6
ঘ) 8
- কোন বিষয়ের শিরোনাম দেওয়ার জন্য HTML এ ৬ ধরণের হেডিং ট্যাগ রয়েছে।
- যার মধ্যে <h1> হলো সবচেয়ে বেশি গুরুত্বপূর্ণ বা সাইজে সবচেয়ে বড়
- <h6> সবচেয়ে কম গুরুত্বপূর্ণ বা সাইজে সবচেয়ে ছোট।
HTML এ বড় হেডিং এলিমেন্ট কোনটি?
[ঢা. বোর্ড ২০২৩]
ক) <h1>
খ) <h4>
গ) <h5>
ঘ) <h6>
নিচের কোন হেডিং ট্যাগের সাইজ সবচেয়ে ছোট?
[কু. বোর্ড ২০১৬]
ক) <h1>
খ) <h4>
গ) <h5>
ঘ) <h6>
HSC ICT Chapter 4 এর সকল ভিডিও
HTML এ লাইন ব্রেকের জন্য কোন ট্যাগ ব্যবহৃত হয়?
ক) <dt>
খ) <hr>
গ) <br>
ঘ) <tr>
কোন ট্যাগ দ্বারা অনুভূমিক লাইন তৈরি করা যায়?
ক) <p>
খ) <hr>
গ) <th>
ঘ) <br>
নিচের কোনটি ফরমেটিং ট্যাগ?
[রা. বোর্ড ২০২৩]
ক) <ol>……</ol>
খ) <h1>……</h1>
গ) <big>……</big>
ঘ) <a>……</a>
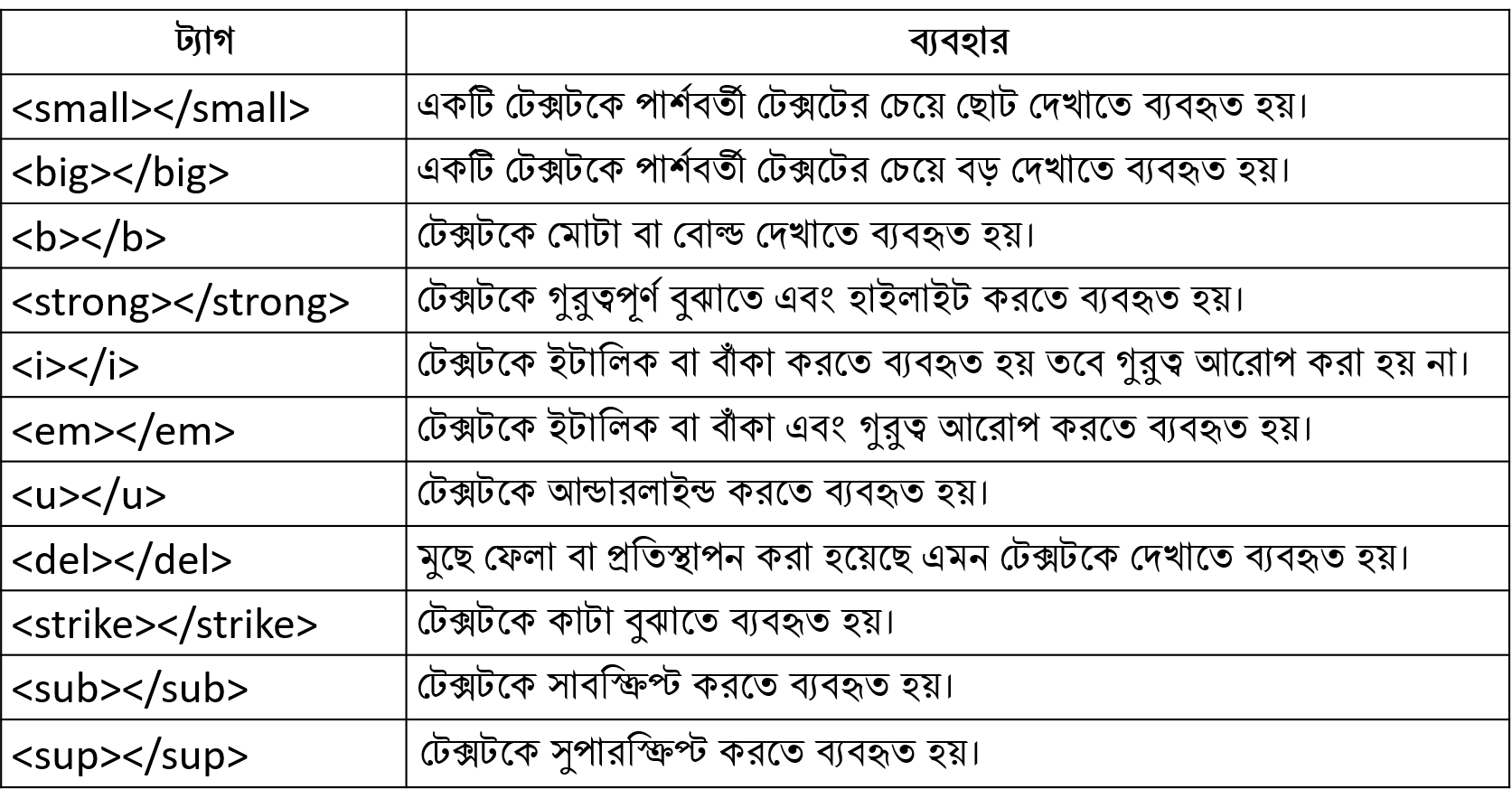
ফরমেটিং ট্যাগসমূহ –

টেক্সটকে বাঁকা করতে কোন ট্যাগ ব্যবহৃত হয়?
ক) <i>
খ) <u>
গ) <th>
ঘ) <b>
কোনটি Italic Tag?
[চ. বোর্ড ২০২৩]
i. <i>
ii. <em>
iii. <italic>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
X=a2+b2 সমীকরণটি HTML-এ লেখার জন্য কোন ট্যাগ প্রয়োজন?
ক) <sup>
খ) <sub>
গ) <li>
ঘ) <h2>
X2 সমীকরনকে ওয়েবপেইজে প্রদর্শনের জন্য html এর কোন ট্যাগটি ব্যবহার করবে?
ক) <sup>
খ) <sub>
গ) <img>
ঘ) <jpg>
HTML কোড <p> H <sup> 2 </sup> O </p> এর ফলাফল কোনটি?
[ঢা. বোর্ড ২০১৭]
ক) H2O
খ) H2O
গ) H2O
ঘ) HO2
<font> ট্যাগে অ্যাট্রিবিউট হিসেবে ব্যবহৃত হয়-
i. size
ii. color
iii. face
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
<font> ট্যাগে size, color ও face অ্যাট্রিবিউট ব্যবহার করে যথাক্রমে ফন্টের সাইজ, ফন্টের কালার এবং ফন্টের ফেইস নির্ধারণ করা হয়।
<font> ট্যাগ এর কাজ হলো-
[সি. বোর্ড ২০২৩]
i. টেক্সটের ফন্ট ঠিক করা
ii. টেক্সটকে লিস্ট আকারে সাজানো
iii. টেক্সটের রং ঠিক করা
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
কোনটি সাদা রং নির্দেশকারী?
ক) #BBBBBB
খ) #EEEEEE
গ) #AAAAAA
ঘ) #FFFFFF
HTML-এ লিস্ট কত প্রকার?
ক) ২
খ) ৩
গ) ৪
ঘ) ৫
তথ্য লিস্ট আকারে প্রদর্শনের জন্য
HTML এ তিন ধরনের লিস্ট আছে।
১। অর্ডারড লিস্ট (Ordered List)
২। আনঅর্ডারড লিস্ট (Unordered List)
৩। ডেসক্রিপশন লিস্ট (Description List)
অর্ডার লিস্ট তৈরি করতে কোন ট্যাগ দিয়ে শুরু করতে হয়?
ক) <ul>
খ) <ol>
গ) <li>
ঘ) <dl>
- অর্ডারড লিস্ট তৈরি করার জন্য <ol>…</ol> ট্যাগ
- আনঅর্ডারড লিস্ট তৈরি করার জন্য <ul>…</ul> ট্যাগ
- লিস্ট আইটেম তৈরি করার জন্য <li>…</li> ট্যাগ ব্যবহার করা হয়।
লিস্টে আইটেম যুক্ত করার ট্যাগ কোনটি?
[ম. বোর্ড ২০২৩]
ক) <ol>
খ) <li>
গ) <ul>
ঘ) <dl>
লিস্ট তৈরিতে ব্যবহৃত হয় কোনটি?
[রা. বোর্ড ২০২৩]
ক) <ul>
খ) <tr>
গ) <td>
ঘ) <hr>
আনঅর্ডার লিস্ট তৈরি করতে চাইলে কোন ট্যাগ দিয়ে শুরু করতে হয়?
ক) <ul>
খ) <ol>
গ) <li>
ঘ) <dl>
নিচের কোনটি লিস্ট এর অ্যাট্রিবিউট?
ক) type
খ) src
গ) href
ঘ) face
অর্ডার লিস্ট তৈরিতে ব্যবহৃত ট্যাগ-
i. <li>
ii. <ol>
iii. <ul>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
লিস্ট তৈরিতে ব্যবহৃত ট্যাগ-
i. <li>
ii. <ol>
iii. <ul>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
ওয়েবপেইজে চিত্র সংযোগের সিনট্যাক্স হলো-
ক) <img src= “url”>
খ) <img src, “url”>
গ) <img=“src”, url>
ঘ) <img<“src url”>
ওয়েবপেজে ছবি যুক্ত করার জন্য <img> ট্যাগ ব্যবহৃত হয়।
<img> ট্যাগ এর গঠন:
<img src = “path or URL” >
ছবি প্রদর্শনের ট্যাগ কোনটি?
[ব. বোর্ড ২০২৩]
ক) <ul>
খ) <ol>
গ) <img>
ঘ) <li>
ছবির আকার নিয়ন্ত্রণ করতে ব্যবহৃত এট্রিবিউট-
i. width
ii. length
iii. height
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের কোনটি সঠিক?
[কু. বোর্ড ২০১৯]
ক) <img> src= “rose.jpg”<img>
খ) <img> src= rose.jpg<img>
গ) <img src= “rose.jpg”>
ঘ) <img> <src= “rose.jpg”><img>
নিচের কোনটি সঠিক?
[দি. বোর্ড ২০২৩]
ক) <image src= “image.jpg”>
খ) <img> src= img.jpg
গ) <src img.jpg”>
ঘ) <img src= “image.jpg”>
ওয়েবেসাইটে ছবি সংযুক্ত করার উপযুক্ত ফরম্যাট হলো –
[ব. বোর্ড ২০১৭]
i. .jpg
ii. .img
iii. .png
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
HTML এ ইমেজ ফরম্যাট হলো –
[ঢা. বোর্ড ২০২৩]
i. .gif
ii. .png
iii. .psd
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
কমন কিছু ইমেজ ফরম্যাট যা সকল ব্রাউজার সাপোর্ট করে-
.jpg, .jpeg, .png, .gif, .svg, .bmp
.jfif, .pjpeg, .pjp, .apng, .ico, .cur
JPEG এর পূর্ণরূপ কোনটি?
ক) Joint Photographic Imaging Group
খ) Joint Photoshop Expert Group
গ) Joint Photo Exchange Group
ঘ) Joint Photographic Experts Group
- JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
- APNG (Animated Portable Network Graphics)
- GIF (Graphics Interchange Format)
- SVG (Scalable Vector Graphics)
- BMP (bitmap)
ওয়েবপেজে 1000×800 সাইজের nature.jpg ছবিটি যুক্ত করার জন্য <img src= “nature.jpg”> এর সাথে কোন নির্দেশনা যুক্ত হবে?
[দি. বোর্ড ২০১৬]
ক) width=“1000” height=“800”
খ) Pixelw=“1000” pixelh=“800”
গ) w=“1000” h=“800”
ঘ) Pixwidth=“1000” pixheight=“800”
দিপু তার ওয়েবসাইটে লেখার সাথে ছবিও যুক্ত করেছে। এতে করে তার ওয়েবসাইটটি সুন্দর ও আকর্ষণীয় হয়েছে। উদ্দীপকের দিপু কোন ট্যাগটি ব্যবহার করে ছবিটি যুক্ত করেছে?
[কু. বোর্ড ২০২৩]
ক) <caption>
খ) <img>
গ) <head>
ঘ) <html>
ওয়েবপেইজে ইমেজের পরিবর্তে টেক্সট প্রদর্শন করার জন্য ব্যবহৃত অ্যাট্রিবিউট কোনটি?
ক) width
খ) alt
গ) src
ঘ) title
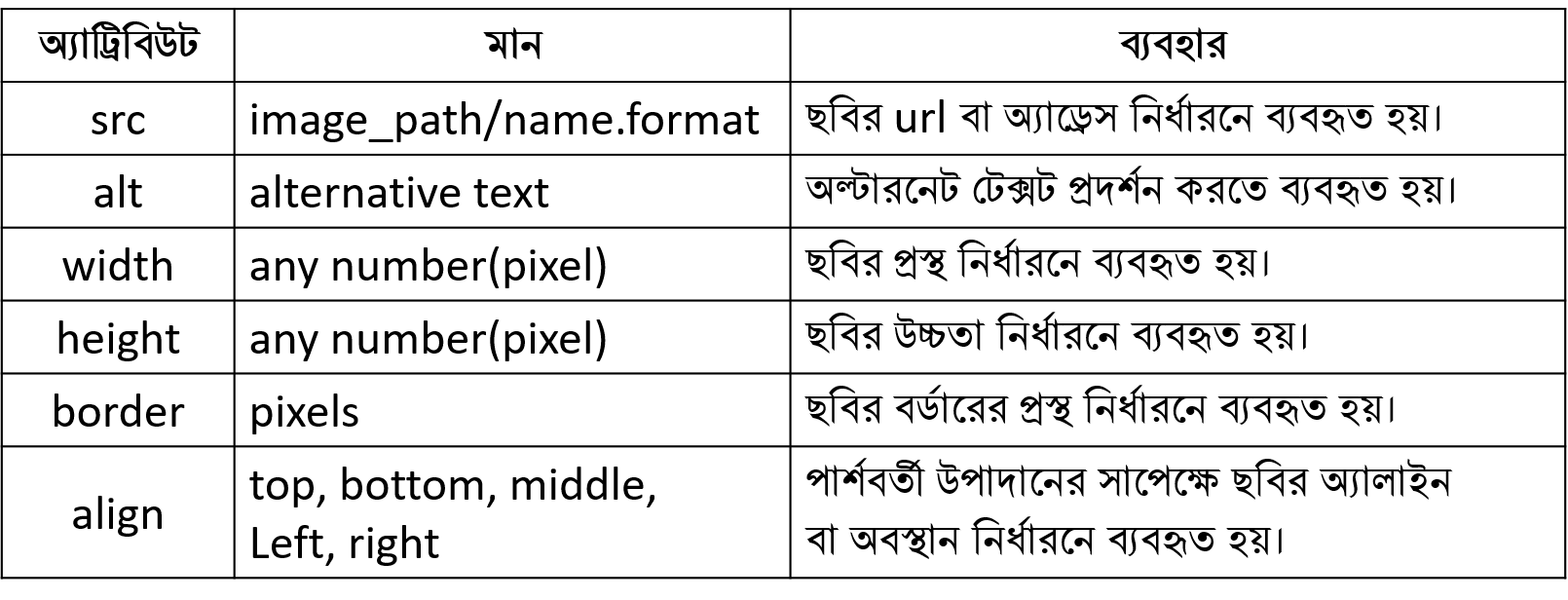
<img> ট্যাগের অ্যাট্রিবিউট

ব্রাউজার যদি কোন কারণে ইমেজ লোড করতে ব্যর্থ হয়, তখন ইমেজের পরিবর্তে কোনো টেক্সট প্রদর্শের জন্য ব্যবহৃত এট্রিবিউট কোনটি?
[চ. বোর্ড ২০১৯, সি. বোর্ড ২০২৩]
ক) src
খ) title
গ) alt
ঘ) align
একটি ওয়েবপেইজের সাথে অন্য একটি পেইজের সংযোগকে কী বলে?
[দি. বোর্ড ২০১৭]
ক) Connection
খ) Link
গ) Hyperlink
ঘ) Addition
- হাইপারলিংক এর মাধ্যমে একটি ওয়েবপেজের সাথে অন্য একটি ওয়েবপেইজ/ডকুমেন্টের সংযোগ করা হয়।
- HTML এ এঙ্কর (<a> </a>) ট্যাগ ব্যবহার করে হাইপারলিংক করা হয়।
হাইপারলিংককে প্রধানত কত ভাগে ভাগ করা যায় ।
ক) 2
খ) 3
গ) 4
ঘ) 5
হাইপারলিংক সাধারণত তিন ধরণের।
- গ্লোবাল হাইপারলিংক: অন্য কোন ওয়েবসাইট বা ওয়েবপেইজের সাথে লিংক করা।
- লোকাল হাইপারলিংক: একই ওয়েবসাইটের বিভিন্ন ওয়েবপেইজের সাথে লিংক করা।
- ইন্টারনাল হাইপারলিংক: একই ওয়েবপেইজের বিভিন্ন সেকশনের সাথে লিংক করা।
ওয়েবপেজের মধ্যে লিংক করার ট্যাগ কোনটি?
[সকল. বোর্ড ২০১৮]
ক) <a>
খ) <i>
গ) <href>
ঘ) <li>
লিংক ট্যাগ কোনটি?
[রা. বোর্ড ২০১৭]
ক) <ol> — </ol>
খ) <li> — </li>
গ) <a> — </a>
ঘ) <q> — </q>
HTML এর লিংক ট্যাগ নিচের কোনটি?
[দি. বোর্ড ২০২৩]
ক) <li> — </li>
খ) <a> — </a>
গ) <p> — </p>
ঘ) <u> — </u>
নিচের কোনটি হাইপারলিংক এর গঠন?
[দি. বোর্ড ২০১৬]
ক) <a href= “www”> link text </a>
খ) <a href= “url”> link text </a>
গ) <a href= “www.url”> link text </a>
ঘ) <a href= “www link text” </a>
হাইপারলিংক এর গঠন:
<a href= “url” > link text/image </a>
href হতে পারে-
i. লোকাল
ii. গ্লোবাল
iii. ইন্টারনাল
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
anchor ট্যাগটি by default কোন color এ প্রদর্শিত হয়-
ক) red
খ) green
গ) blue
ঘ) pink
HTML-এ লিংক সিনটেক্স হলো- <a href=“url”>Link text </a> এখানে href এর অর্থ হচ্ছে
[কু. বোর্ড ২০১৬]
ক) hot reference
খ) hyperlink replace
গ) hyperlink reference
ঘ) home reference
লিংক করা ওয়েবপেইজটি নতুন উইন্ডোতে ওপেন করতে <a> ট্যাগের অ্যাট্রিবিউট কোনটি?
ক) href
খ) target
গ) src
ঘ) title
লিংক করা ওয়েবপেইজটি নতুন উইন্ডোতে ওপেন করতে <a> ট্যাগের target অ্যাট্রিবিউট এর মান কোনটি?
ক) _blank
খ) _self
গ) _parent
ঘ) _top
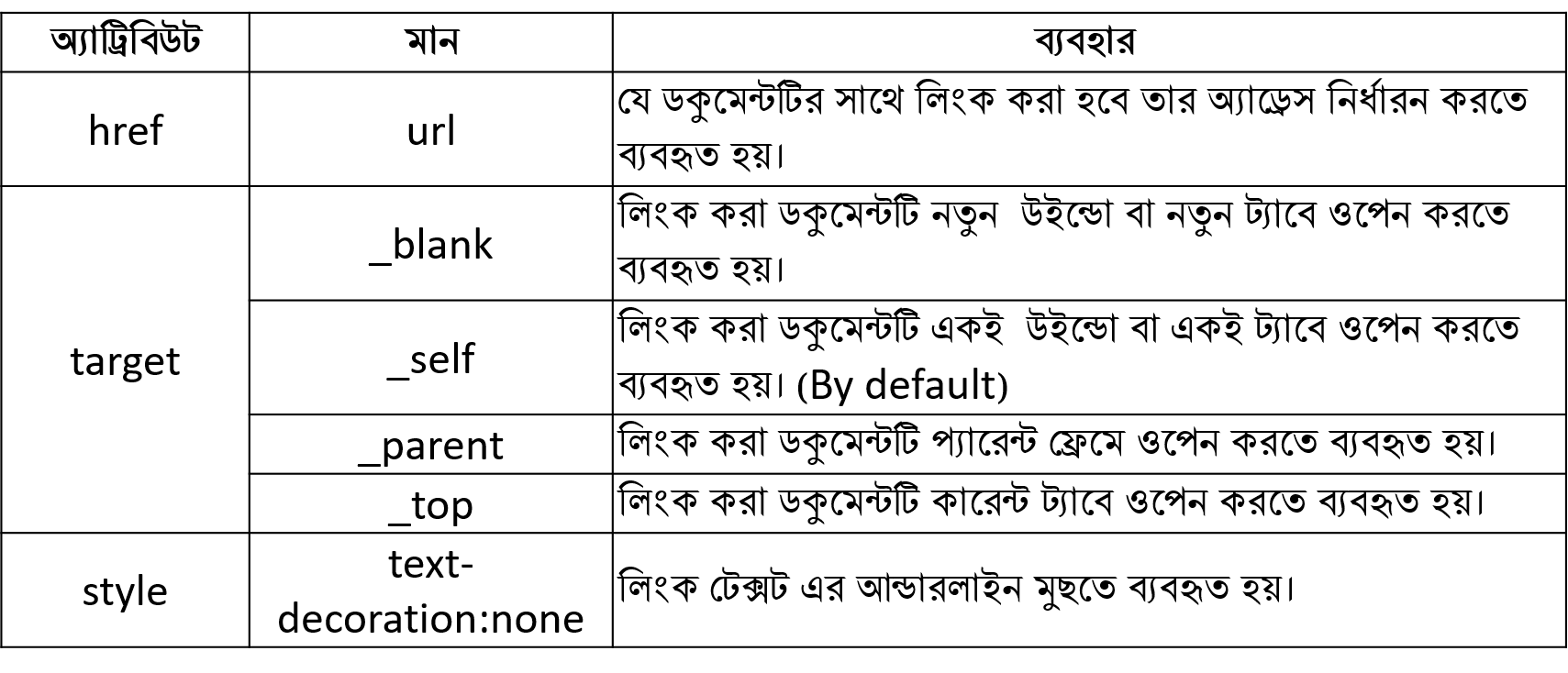
<a> ট্যাগের অ্যাট্রিবিউট সমূহ

টেবিলের হেডিং এর জন্য নিচের কোন ট্যাগটি ব্যবহৃত হয়?
ক) <tr>
খ) <td>
গ) <th>
ঘ) <br>
কোন অ্যাট্রিবিউট ব্যবহার করে রো বা সারির বিস্তৃতি বাড়ানো যায়?
ক) rowspan
খ) colspan
গ) bgcolor
ঘ) cellpadding
টেবিল সেলের ব্যাকগ্রাউন্ড কালার সবুজ হবে কোন ট্যাগে?
[দি. বোর্ড ২০১৯]
ক) <table bgcolor=”green”>
খ) <tr bgcolor=”green”>
গ) <td bgcolor=”green”>
ঘ) <tr td bgcolor=”green”>
টেবিল সেলের ব্যাকগ্রাউন্ড কালার কোন ট্যাগে হলুদ হবে?
[সি. বোর্ড ২০১৭]
ক) <table bgcolor=”Yellow”>
খ) <tr bgcolor=”Yellow”>
গ) <td bgcolor=”Yellow”>
ঘ) <tr td bgcolor=”Yellow”>
<table cellpadding= “5”> এর অর্থ হলো সেল কনটেন্টের দুরুত্ব-
ক) 5 পিক্সেল
খ) 5 মিটার
গ) 5 সে.মি
ঘ) 5 ইঞ্চি
border অ্যাট্রিবিউটে কোন ভ্যালু লিখলে বর্ডার প্রদর্শিত হবে না?
ক) border=“1”
খ) border=“alt”
গ) border=“0”
ঘ) border=“null”
টেবিল তৈরিতে ব্যবহৃত হয়-
[ব. বোর্ড ২০১৬]
i. <tr>
ii. <th>
iii. <td>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
টেবিল ট্যাগের অ্যাট্রিবিউট-
i. border
ii. cellpadding
iii. align
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
<table> ট্যাগে ব্যবহৃত অ্যাট্রিবিউট হলো-
[দি. বোর্ড ২০২৩]
ক) src
খ) face
গ) alt
ঘ) border
টেবিলের একেকটি ঘরকে কী বলে?
ক) সারি
খ) কলাম
গ) সেল
ঘ) বক্স
- টেবিলের আনুভূমিক ঘরগুলোকে বলা হয় রো বা সারি
- টেবিলের উলম্ব ঘরগুলোকে বলা হয় কলাম বা স্তম্ভ
- টেবিলের একেকটি ঘরকে বলা হয় সেল
- টেবিলের ভিতরে ৩ ধরণের এলিমেন্ট(header, body, footer) থাকতে পারে।
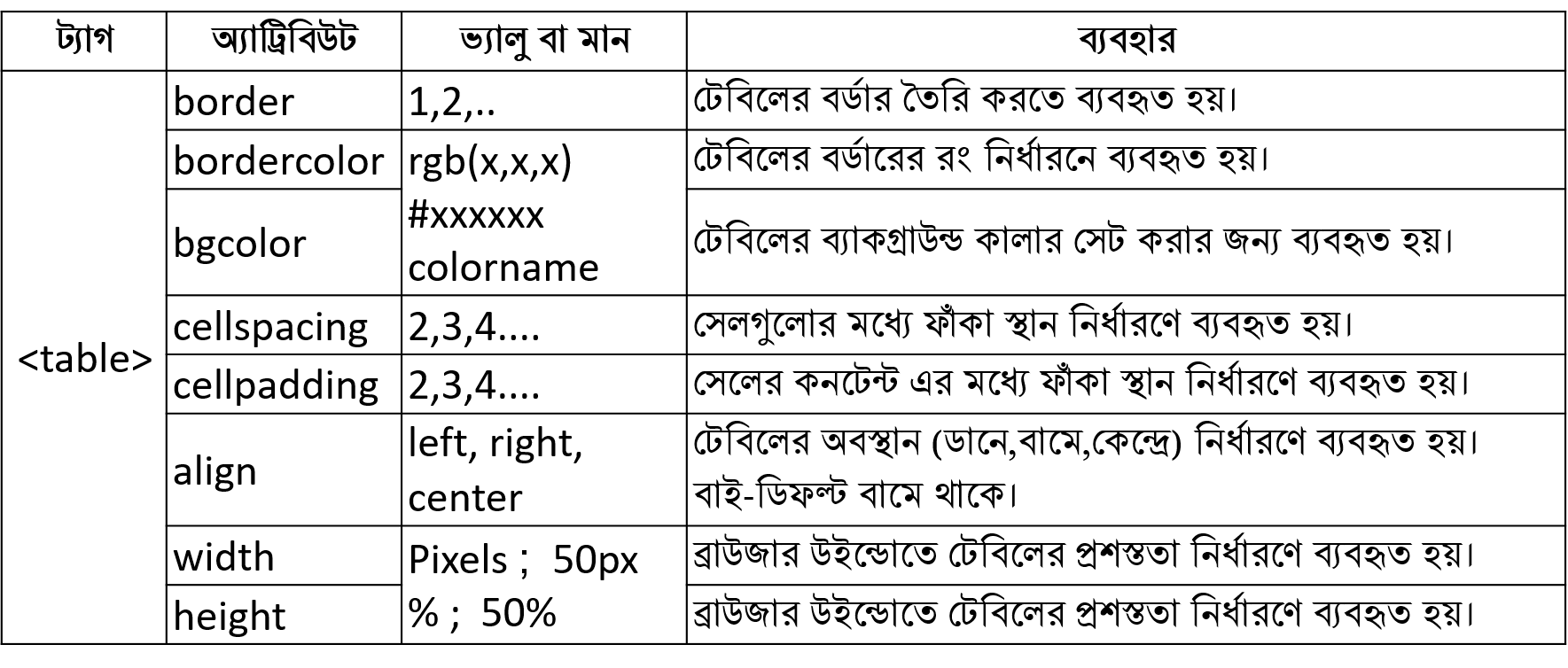
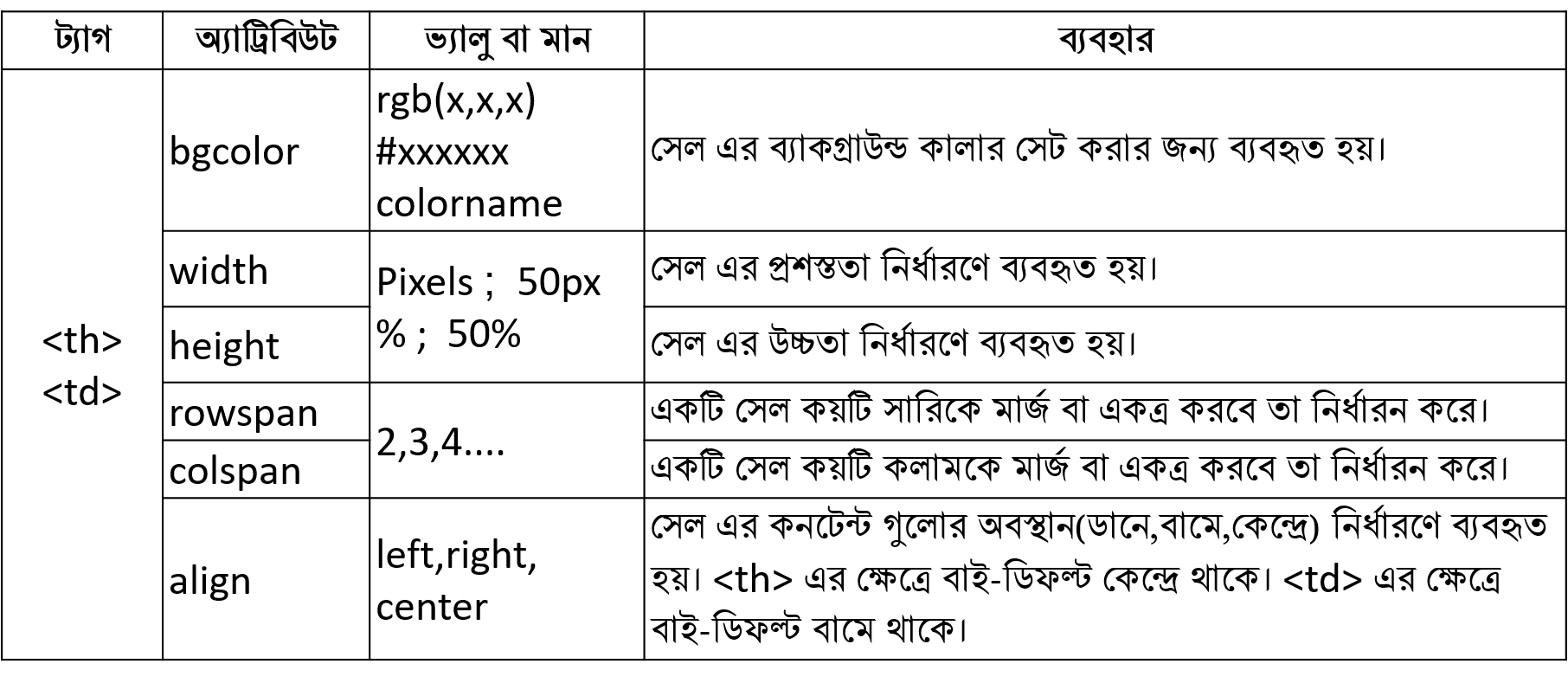
টেবিল ট্যাগের অ্যাট্রিবিউট সমূহ

<td> ট্যাগের অ্যাট্রিবিউট-
[চ. বোর্ড ২০১৯]
i. face
ii. colspan
iii. align
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii

<table cellpadding= “5”> এর অর্থ হলো সেল কনটেন্টের দুরুত্ব-
ক) 5 পিক্সেল
খ) 5 মিটার
গ) 5 সে.মি
ঘ) 5 ইঞ্চি
সকল কম্পিউটারে বাংলা লেখা ঠিকভাবে প্রদর্শনের জন্য ব্যবহৃত হয়-
i. <meta> ট্যাগ
ii. charset এট্রিবিউট
iii. UTF-8 ক্যারেক্টার সেট
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
HTML এলিমেন্টের নির্দিষ্ট অংশ নির্বাচন করতে কোন ট্যাগ ব্যবহৃত হয়?
ক) <div>
খ) <span>
গ) <select>
ঘ) <option>
একটি HTML ডকুমেন্টের বিভিন্ন অংশ আলাদা করতে কোন ট্যাগ ব্যবহার করা হয়?
ক) <div>
খ) <span>
গ) <select>
ঘ) <option>
স্টাইল এট্রিবিউট এর ক্ষেত্রে নিচের কোনটি সঠিক?
[রা. বোর্ড ২০২৩]
ক) <div style=” color:red, float=left”>
খ) <div style=” color=red, float:left”>
গ) <div style=” color:red; float:left”>
ঘ) <div style=” color:red” “float:left”>
ওয়েবপেজে HTML এলিমেন্টের স্টাইল সেট করার জন্য style অ্যাট্রিবিউট ব্যবহৃত হয়।
style অ্যাট্রিবিউটের সিনট্যাক্স-
<tag_name style=”property:value;”>
এখানে property হলো CSS property এবং value হলো CSS value।
style অ্যাট্রিবিউটের কিছু CSS প্রোপার্টি ও ব্যবহার দেয়া হলো
|
প্রোপার্টির নাম |
ব্যবহার |
| width | উপাদানের প্রস্থ নির্ধারণে। |
| height | উপাদানের উচ্চতা নির্ধারণে। |
| font-family | টেক্সটের ফন্ট নির্ধারণে। |
| font-size | টেক্সটের ফন্টের সাইজ বা আকার নির্ধারণে। |
| text-align | উপাদানের অবস্থান (left right, center) নির্ধারণে। |
| margin | উপাদানগুলোর মধ্যে দূরত্ব নির্ধারণে। |
| padding | উপাদানের সীমানা থেকে উপাদানের দূরত্ব নির্ধারণে। |
| border | উপাদানের সীমানার প্রকৃতি নির্ধারণে। |
| color | উপাদানের কালার নির্ধারণে। |
| background-color | উপাদানের ব্যাকগ্রাউন্ড-কালার নির্ধারণে। |
কোনটি সঠিক html কোড?
[য. বোর্ড ২০২৩]
ক) <width=200, height=100>
খ) <p size=”5″> My document </p>
গ) <a href=”document1.html”>Document</a>
ঘ) <table rowspan=”2″> Abc </table>
প্রাথমিকভাবে কাগজে-কলমে ওয়েবপেজের লে-আউট ডিজাইনকে কী বলা হয়?
ক) গ্রাফিক ডিজাইন
খ) ওয়্যারফ্রেম (Wireframe)
গ) ওয়েব ডিজাইন
ঘ) ওয়েব ডেভেলপমেন্ট
ওয়েবসাইট পাবলিশিং এর ধাপসমূহ-
i. ডোমেইন নেম রেজিস্ট্রেশন
ii. ওয়েবসাইট হোস্টিং
iii. SEO
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
ওয়েবসাইট পাবলিশ করার জন্য এমন একটি সার্ভার কম্পিউটার রাখতে হয় যা-
[দি. বোর্ড ২০২৩]
i. সর্বক্ষণ সচল থাকতে হয়
ii. সার্বক্ষণিক ইন্টারনেটের সাথে যুক্ত থাকতে হয়
iii. পাবলিক আইপি অ্যাড্রেস থাকতে হয়
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের উদ্দীপকটি পড় এবং ১ ও ২ নং প্রশ্নের উত্তর দাওঃ
লিমার তৈরিকৃত ওয়েবপেইজে একটি নতুন ছবি সংযুক্ত করল। এর ফলে তার পেইজটি আরও দৃষ্টিনন্দন হলো।
১। লিমা যে ট্যাগ ব্যবহার করে ছবি যুক্ত করল সেই ট্যাগের প্রকারভেদের সাথে নিচের কোন ট্যাগের মিল রয়েছে?
[য. বোর্ড ২০১৬]
ক) <html>
খ) <br>
গ) <body>
ঘ) <pre>
২। লিমা যে ছবিটি সংযুক্ত করেছে তা হতে পারে-
[য. বোর্ড ২০১৬]
i. jpg
ii. bmp
iii. png
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
উদ্দীপকটি পড় এবং ৩ ও ৪ নং প্রশ্নের উত্তর দাওঃ
নিরব নতুন ওয়েবডেভেলপার। সে HTML ব্যবহার করে ওয়েবপেইজ তৈরি করে এবং হাইপারলিংকের কাজ করে।
৩। নিরব উদ্দীপকের কাজ করতে নিচের কোন ট্যাগ ব্যবহার করে?
[চ. বোর্ড ২০১৭, সি. বোর্ড ২০১৭]
ক) <caption>
খ) <a>
গ) <href>
ঘ) <link>
৪। নিরব যে পদ্ধতিতে কাজ করছে তার সুবিধা-
[চ. বোর্ড ২০১৭, সি. বোর্ড ২০১৭]
i. ওয়েবসাইটের একটা পেইজের এক অংশের সাথে একই পেইজের অন্য অংশের লিংক করা যায়
ii. ওয়েবসাইটের এক পেইজ থেকে অন্য পেইজে যাওয়া যায়।
iii. এক ওয়েবসাইটের সাথে অন্য ওয়েবসাইট লিংক করা যায়
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
উদ্দীপকটি পড় এবং ৫ ও ৬ নং প্রশ্নের উত্তর দাওঃ
একটি ওয়েবসাইটের 8-নম্বর পেইজে 300×400 সাইজের pic.jpg নামের একটি ছবি সংযুক্ত রয়েছে। তবে সমস্যা হলো সাইটটির এক পেইজ হতে অন্য পেইজে যাওয়া যাচ্ছে না।
৫। ওয়েবসাইটটির সমস্যা সমাধানে প্রয়োজনীয় ট্যাগ-
[ব. বোর্ড ২০১৭]
ক) <a>…. </a>
খ) <b>…. </b>
গ) <i>…. </i>
ঘ) <li>…. </li>
৬। ৪-নম্বর পেইজের জন্য প্রযোজ্য HTML কোডটি হলো-
[ব. বোর্ড ২০১৭]
ক) < img src=“pic.jpg” height=“400” width=“300” >
খ) < img src “pic.jpg”, width=“300” height=“400” >
গ) < img src “pic.jpg” height=“400” width=“300” >
ঘ) < img src “pic.jpg” height=300, width=300>
নিচের উদ্দীপকটি পড় এবং ৭ ও ৮ নং প্রশ্নের উত্তর দাওঃ
মি. কালাম তার ওয়েবপেজে ইমেজ সংযোজন করলেন। কিন্তু কোনভাবেই ব্রাউজারে তার সংযোজিত ইমেজটি প্রদর্শিত হচ্ছে না।
৭। মি. কালাম যে প্রকারের ট্যাগ ব্যবহার করেছেন তার সাথে সংগতিপূর্ণ ট্যাগ কোনটি?
[রা. বোর্ড ২০১৯]
ক) <B>
খ) <A>
গ) <Br>
ঘ) <U>
৮। মি. কালাম এর সঠিক ফলাফল না পাওয়ার কারণগুলো হলো-
[রা. বোর্ড ২০১৯]
i. ফাইলের নাম লিখতে ভুল করা
ii. ব্রাউজার সাপোর্ট না করা
iii. সঠিক লোকেশন ব্যবহার না করা
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের উদ্দীপকটি পড় এবং ৯ ও ১০ নং প্রশ্নের উত্তর দাওঃ
<p align=”center”> Bangladesh </p>
৯। উদ্দীপকের এলিমেন্ট কনটেন্ট কোনটি?
[য. বোর্ড ২০১৯]
ক) align
খ) center
গ) Bangladesh
ঘ) p
১০। উদ্দীপকের এট্রিবিউট ভ্যালু কোনটি?
[য. বোর্ড ২০১৯]
ক) align
খ) center
গ) Bangladesh
ঘ) p
নিচের উদ্দীপকটি পড় এবং ১১ ও ১২ নং প্রশ্নের উত্তর দাওঃ
<html>
<body>
<font color="red">HSC Exam</font>
</body>
</html>
১১। উদ্দীপকে ব্যবহৃত রঙের সমতুল্য হেক্সাডেসিমেল কোড হচ্ছে-
[সি. বোর্ড ২০১৯]
ক) #FF0000
খ) #00FF00
গ) #0000FF
ঘ) #FFF000
১২। উদ্দীপকে শব্দের জন্য ব্যবহৃত ট্যাগের অ্যাট্রিবিউট হতে পারে-
[সি. বোর্ড ২০১৯]
i. href
ii. face
iii. size
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের উদ্দীপকটি পড় এবং ১৩ ও ১৪ নং প্রশ্নের উত্তর দাওঃ
রিয়া HTML, CSS ব্যবহার করে একটি ওয়েবপেজ তৈরি করে এবং পেজের শিরোনাম হিসেবে Home Page প্রদর্শন করে। পরবর্তীতে সে ডেটাবেজ ও প্রোগ্রামিং ভাষা ব্যবহার করে ওয়েবসাইটে বিভিন্ন ফিচার যুক্ত করে।
১৩। উদ্দীপকে উল্লিখিত শিরোনাম প্রদর্শনে ব্যবহৃত ট্যাগ কোনটি?
ক) <title> খ) <head>
গ) <h2> ঘ) <caption>
১৪। রিয়া কোন ধরণের ডেভেলপার?
ক) ফ্রন্ট-এন্ড খ) ব্যাক-এন্ড
গ) ফুল-স্ট্যাক ঘ) ডেটাবেজ
- ডিজাইন অনুসরণ করে HTML ও CSS ব্যবহার করে ওয়েবপেজ তৈরি করাকে ফ্রন্ট-এন্ড ডেভলোপমেন্ট বলে।
- যারা ফ্রন্ট-এন্ড ডেভেলপমেন্ট করে তাদেরকে ফ্রন্ট-এন্ড ডেভেলপার বলে।
- HTML ও CSS এর পাশাপাশি আরো অনেক প্রোগ্রামিং ভাষা ব্যবহার করে ওয়েবসাইটের বিভিন্ন ফিচার ইমপ্লিমেন্টেশন, ডেটাবেজ সার্ভারের সঙ্গে সংযোগ করাকে ব্যাক-এন্ড ডেভেলপমেন্ট বলে।
- যারা ব্যাক-এন্ড ডেভেলপমেন্ট করে তাদেরকে ব্যাক-এন্ড ডেভেলপার বলে।
- যেসকল ডেভেলপার ফ্রন্ট-এন্ড ও ব্যাক-এন্ড উভয় কাজ করে তাদেরকে ফুলস্ট্যাক (Full-stack) ডেভেলপার বলে।
- যারা ওয়েবসাইট ডেভেলপ করে তাদেরকে ওয়েব ডেভেলপার বলে।
নিচের উদ্দীপকটি পড় এবং ১৫ ও ১৬ নং প্রশ্নের উত্তর দাওঃ
<span style="color:red"> Text </span>
১৫। উদ্দীপকে এলিমেন্ট কনটেন্ট কোনটি?
[ম. বোর্ড ২০২৩, সি. বোর্ড ২০২৩]
ক) style
খ) color:red
গ) span
ঘ) Text
- ওপেনিং ট্যাগ থেকে শুরু করে ক্লোজিং ট্যাগ পর্যন্ত সকল কিছুকে HTML এলিমেন্ট বলে।
- ওপেনিং ট্যাগ ও ক্লোজিং ট্যাগের মধ্যবর্তী সবকিছুই হলো HTML এলিমেন্ট এর কনটেন্ট।
- ওপেনিং ট্যাগে এট্রিবিউট থাকে।
- span – ট্যাগ
- style – এট্রিবিউট
- color:red – প্রোপার্টি
- Text – এলিমেন্ট এর কনটেন্ট
১৬। উদ্দীপকে এট্রিবিউট কোনটি?
[ম. বোর্ড ২০২৩, সি. বোর্ড ২০২৩]
ক) style
খ) color:red
গ) span
ঘ) Text
নিচের উদ্দীপকটি পড় এবং ১৭ নং প্রশ্নের উত্তর দাওঃ
<font size="7"> Bangladesh </font>
১৭। উদ্দীপকে এট্রিবিউট কোনটি?
[রা. বোর্ড ২০২৩]
ক) font
খ) size
গ) 7
ঘ) Bangladesh
- <font> ট্যাগে size, color ও face অ্যাট্রিবিউট ব্যবহার করে যথাক্রমে ফন্টের সাইজ, ফন্টের কালার এবং ফন্টের ফেইস নির্ধারণ করা হয়।
- font – ট্যাগ
- size – এট্রিবিউট
- 7 – এট্রিবিউটের মান
- Bangladesh – এলিমেন্ট এর কনটেন্ট
নিচের উদ্দীপকটি পড় এবং ১৮ নং প্রশ্নের উত্তর দাওঃ
<body> <p><i>My Page</i></p> <a href="pic.html"> picture </a> </body>
১৮। কোডটিতে ব্যবহৃত ট্যাগের ধরণ হলো-
[চ. বোর্ড ২০২৩]
i. টেবিল
ii. হাইপার লিংক
iii. ফরম্যাটিং
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
নিচের উদ্দীপকটি পড় এবং ১৯ নং প্রশ্নের উত্তর দাওঃ
<ul type="disc"> <li> Book </li> </ul>
১৯। উদ্দীপকটির আউটপুট হবে-
[চ. বোর্ড ২০২৩]
ক) ○ Book
খ) • Book
গ) ■ Book
ঘ) □ Book
নিচের উদ্দীপকটি পড় এবং ২০ নং প্রশ্নের উত্তর দাওঃ
আফরা html ব্যবহারিক ক্লাসে nature.jpg নামে ৭০০x৫০০ সাইজের একটি ছবি যুক্ত করে।
২০। আফরার html কোড হবে-
[য. বোর্ড ২০২৩]
ক) <img src=”nature.jpg”, width=700, height=500>
খ) <img src=”nature.jpg” width=”700″ height=”500″>
গ) <img> nature.jpg, width=700, height=500>
ঘ) <img> “nature.jpg”, “width=700”, “height=500″</img>
নিচের উদ্দীপকটি পড় এবং ২১ ও ২২ নং প্রশ্নের উত্তর দাওঃ
কেয়া ও দিয়া প্রায়ই পরস্পর ওয়েবসাইটে ঢুকে প্রয়োজনীয় তথ্য সংগ্রহ করে। বিষয়টি তাদের কাছে বেশ সময়-সাপেক্ষ বলে মনে হয়। তারা সমস্যাটির কথা তাদের ICT শিক্ষককে জানালে তিনি তাদেরকে এক বিশেষ ধরণের ট্যাগ ব্যবহারের পরামর্শ দেন।
২১। উদ্দীপকে ICT শিক্ষকের নির্দেশিত ট্যাগ কোনটি?
[ব. বোর্ড ২০২৩]
ক) <p>
খ) <img>
গ) <a>
ঘ) <sup>
২২। উদ্দীপকে ICT শিক্ষকের নির্দেশিত ট্যাগ ব্যবহার করলে –
[ব. বোর্ড ২০২৩]
i. ভিন্ন অবস্থানের ভিন্ন কোনো পেইজে যাওয়া যায়
ii. সম্পর্কিত তথ্য দ্রুত প্রদর্শিত হয়
iii. ব্রাউজকারীর সময় কম লাগে
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii
গ) ii ও iii ঘ) i, ii ও iii
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470

Thank you so much sir ❤️ It helped us alot. Many thanks.
Thanks