At the end of this lesson-
- 1. You will be able to create ordered list.
- 2. You will be able to create unordered list.
- 3. You will be able to create description list.
Go for Bangla Version
HTML List:
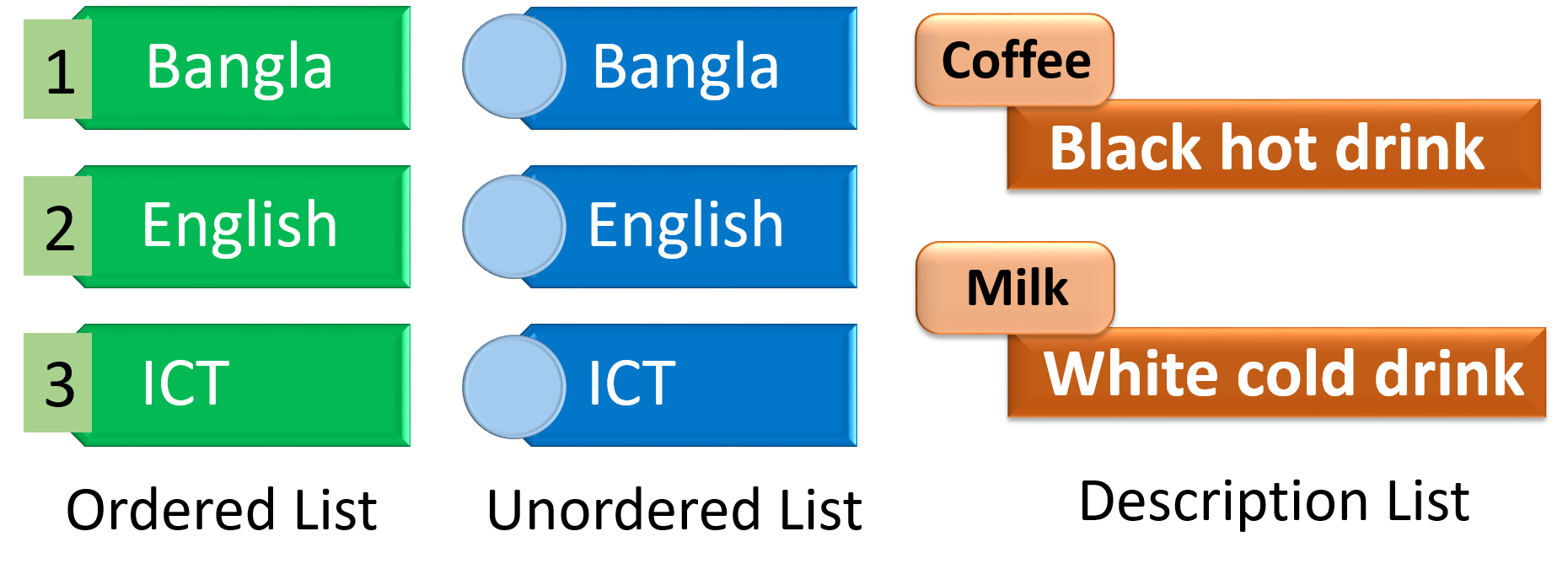
Sometimes information of web page needs to be published in a list or list form. That is, list items need to be numbered or expressed in bullet point form. There are three types of lists in HTML. They are-
- Ordered List
- Unordered List
- Description List

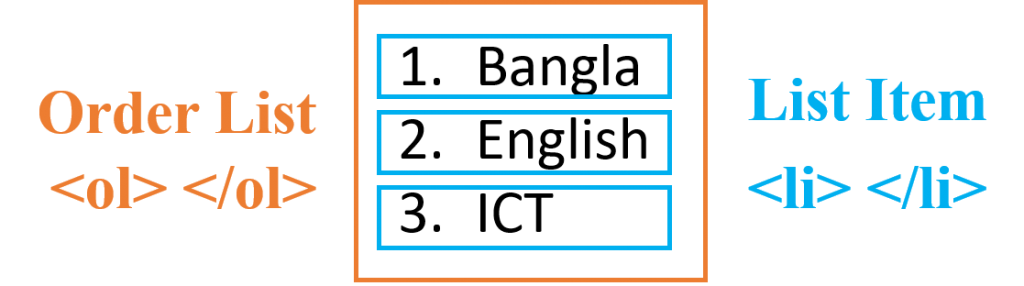
Ordered List:
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
In this case the <li>… </li> tags are written as nested within the <ol>… </ol> tag. The order of the list items is determined by the “type” attribute in the <ol>… </ol> tag. If no “type” attribute is specified then a Numbered list is created.

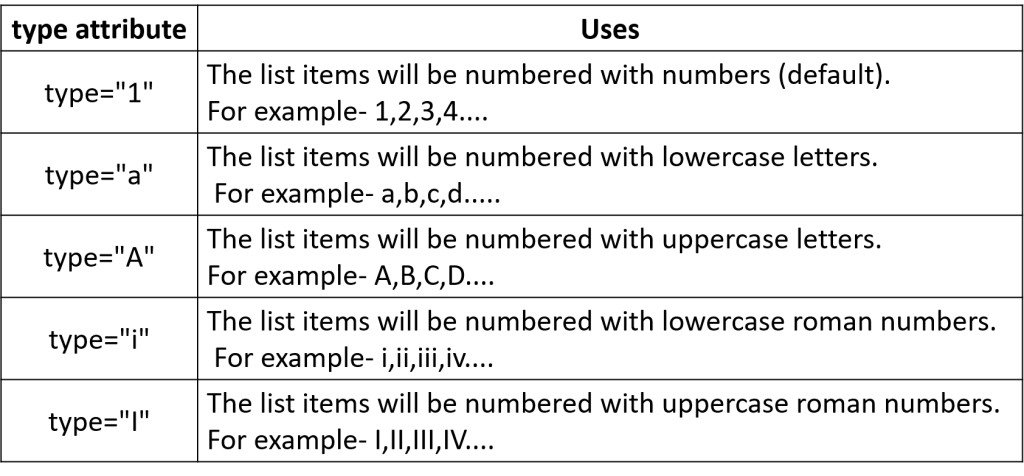
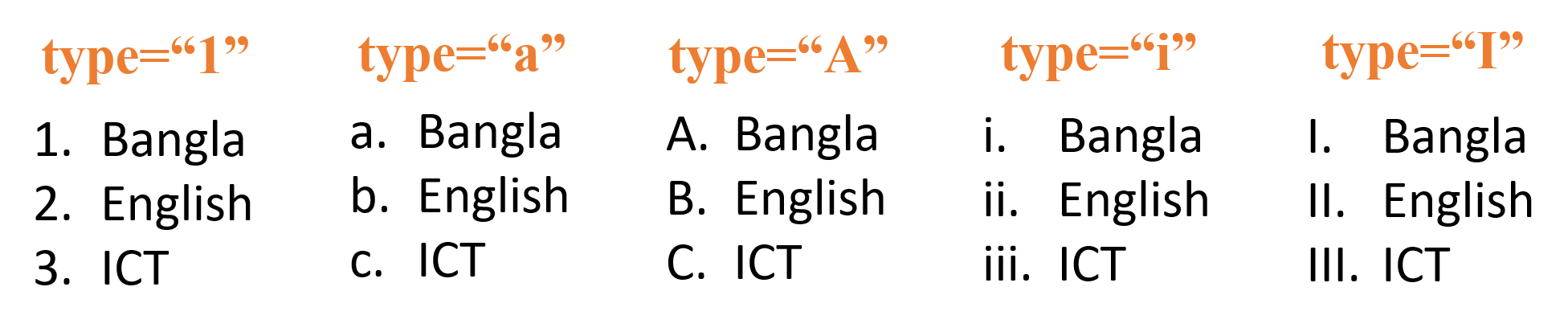
Use of “type” attribute in ordered list or <ol>…</ol>:


Use of “start” attribute in ordered list or <ol>…</ol>:
By default, an ordered list will start counting from 1. If you want to start counting from a specified number, you can use the start attribute:
For example, in case of type = “1”, if start = “3”, ordering or numbering will start from 3.
In the case of type = “A”, if start = “3”, ordering will start from C.
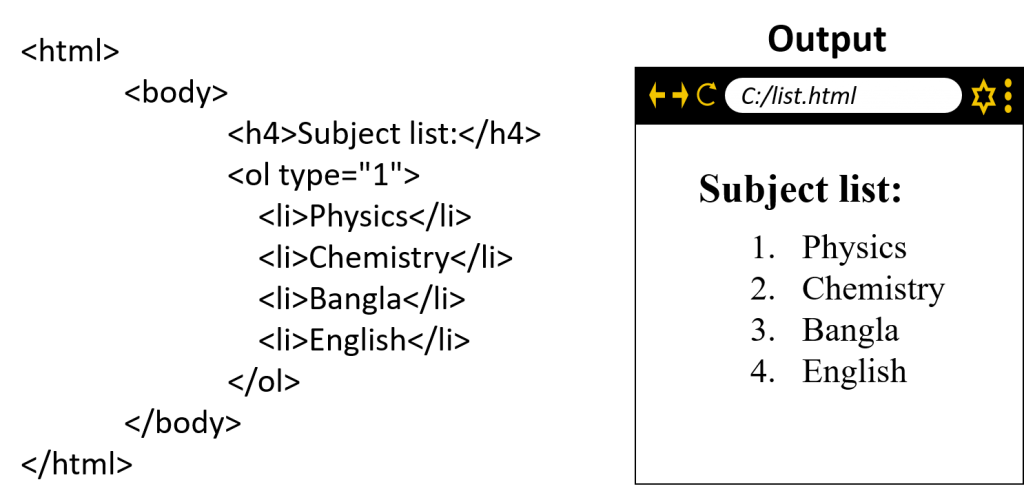
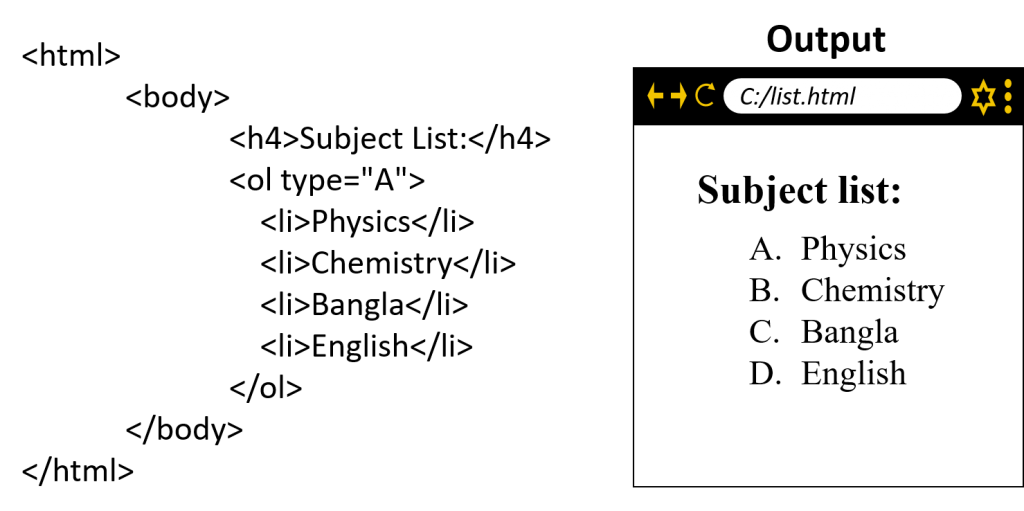
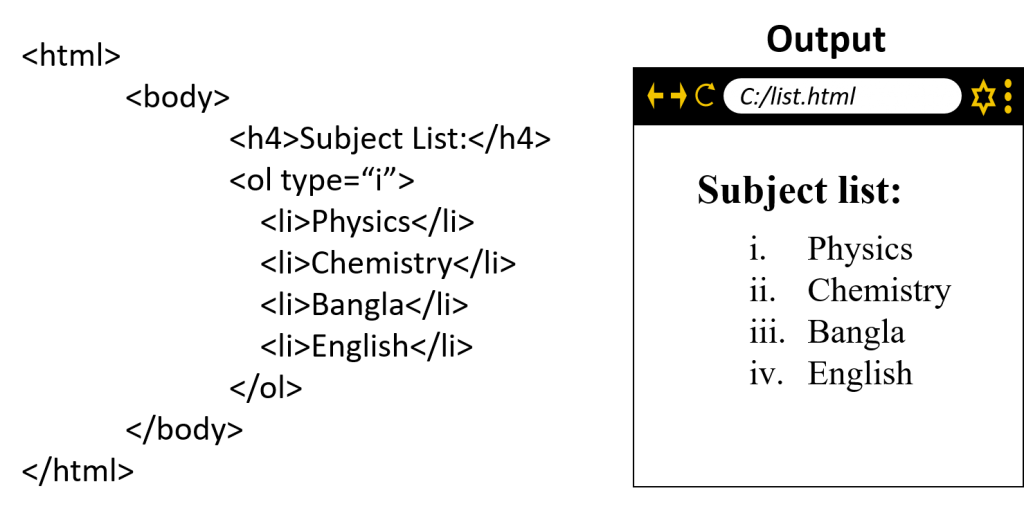
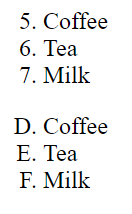
See the following HTML code and output of ordered lists:



See the following HTML code for creating following different ordered lists:

<html> <body> <ol start="5"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol type="A" start="4"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
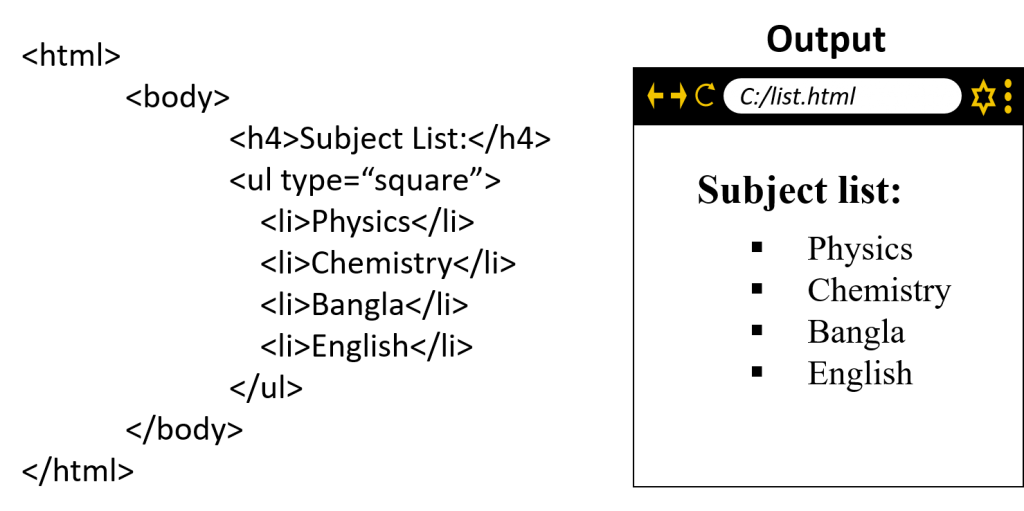
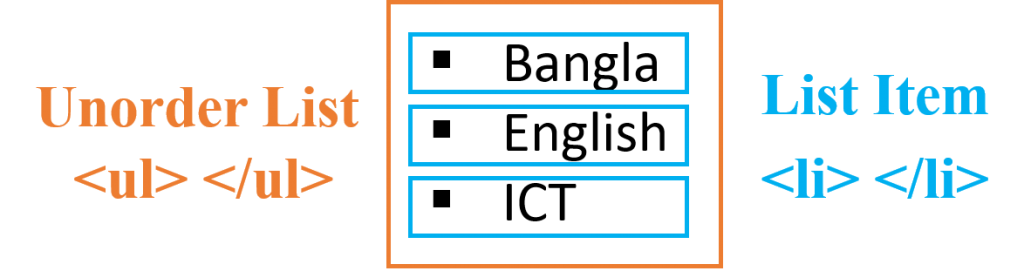
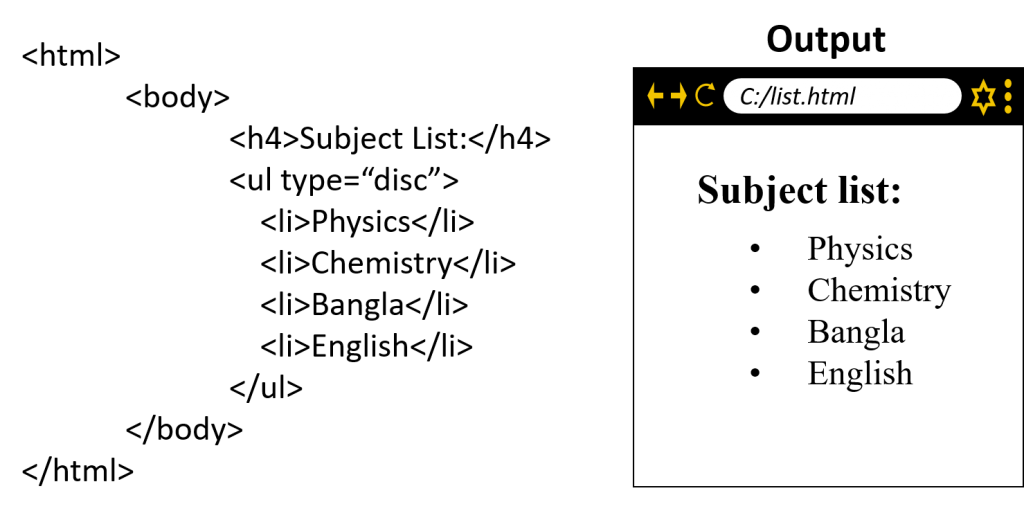
Unordered List:
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
In this case the <li>… </li> tags are written as nested within the <ul>… </ul> tag. Bullet point of the list items is determined by the “type” attribute in the <ul>… </ul> or <li>..</li> tag. If no “type” attribute is used then the list item will be marked to a bullet disk default.

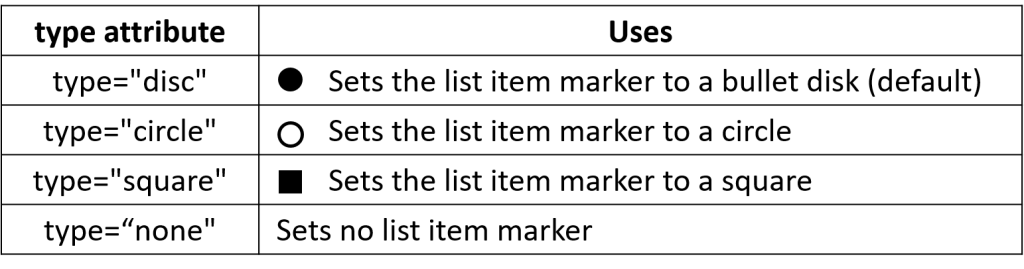
Use of “type” attribute in unordered list or <ul>..</ul> or <li>.. <li> tags:


Use of “start” attribute in unordered list or <ul>..</ul> or <li>.. <li> tags:
This can be done by using the “style” attribute instead of the “type” attribute. Syntax of style attribute-
<ul style=”property:value; ” >
here property is list-style-type and value is disc, circle, square, none.
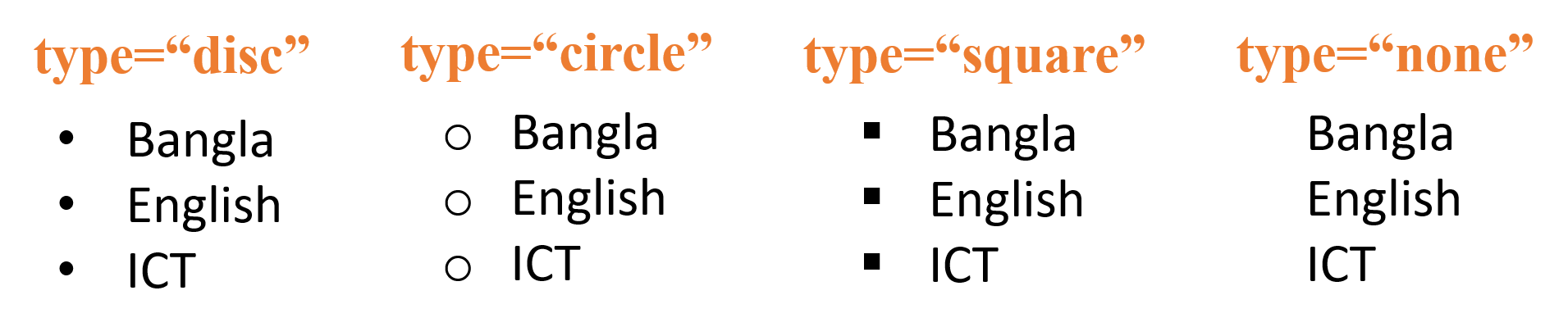
See the following HTML code for creating following different unordered lists:


Nested List:
When a list inside another list then it is called Nested List. In this case, the ordered list may contain an unordered list and the unordered list may contain an ordered list. Again, an ordered list may contain an ordered list and an unordered list may contain an unordered list.
See the following HTML code for creating following nested list:

<html>
<body>
<ol type="1">
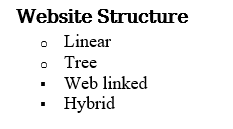
<li>Website Structure </li>
<ul type="square">
<li>Linear</li>
<li>Tree</li>
<li>Web linked</li>
<li>Hybrid</li>
</ul>
<li>Website Type </li>
<ol type="i">
<li>Static</li>
<li>Dynamic</li>
</ol>
</ol>
</body>
</html>
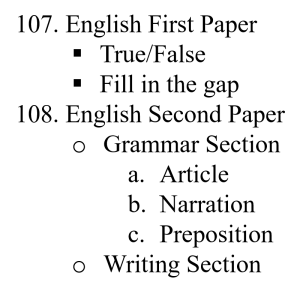
See the following HTML code for creating following nested list:

<html>
<body>
<ol type="1" start="107">
<li> English First Paper</li>
<ul type="square">
<li> True/False</li>
<li> Fill in the gap</li>
</ul>
<li> English Second Paper</li>
<ul type="circle">
<li> Grammar Section</li>
<ol type="a">
<li>Article</li>
<li>Narration</li>
<li>Preposition</li>
</ol>
<li> Writing Section</li>
</ul>
</ol>
</body>
</html>
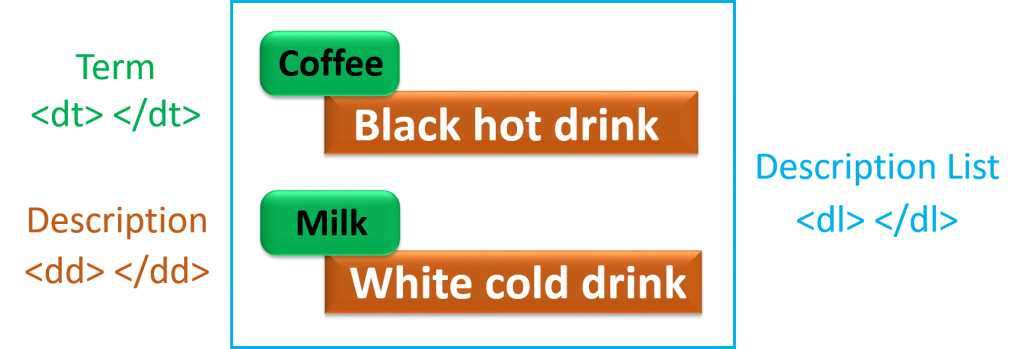
Description List:
HTML also supports description lists. A description list is a list of terms, with a description of each term. The <dl> tag defines the description list, the <dt> tag defines the term (name), and the <dd> tag describes each term.

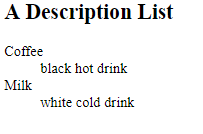
See the following HTML code for creating following description list:

<html> <body> <h2>A Description List</h2> <dl> <dt>Coffee</dt> <dd>black hot drink</dd> <dt>Milk</dt> <dd>white cold drink</dd> </dl> </body> </html>
Lesson Evaluation-
Knowledge Based Questions:
Comprehension Based Questions:
Creative Questions:
Read the stem and answer the following question:

c) Write the HTML code for showing the above stem on the home page of your college’s website.
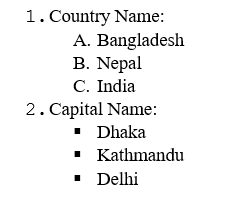
Read the stem and answer the following question:

c) Write HTML code for showing the above list on the web page.
Read the stem and answer the following question:

c) Write HTML code for showing the above list on the web page.
Read the stem and answer the following question:
- Bangla
- English
ICT
c) Write HTML code for showing the above list on the web page.
Read the stem and answer the following question:
List of Subjects:
c.Physics
d.Chemistry
e.Bangla
f.English
c) Write HTML code for showing the above list on the web page.
Multiple Choice Questions:
1. How many types of HTML List?
a) 2 b) 3 c) 4 d) 5
2. Ordered lists start with which tag?
a) <ul> b) <ol> c) <li> d) <dl>
3. Unordered list starts with which tag?
a) <ul> b) <ol> c) <li> d) <dl>
4. Which one is the attribute of HTML List?
a) type b) src c) href d) face
5. Tags used to create ordered list are-
i. <li> ii. <ol> iii. <ul>
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
6. Tags used to create list are-
i. <li> ii. <ol> iii. <ul>
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
Written by,
- Mizanur Rahman (Mizan)
- Lecturer of ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Author at www.edupointbd.com
- Software Engineer at mands IT
- Formar Lecturer of ICT, Cambrian College, Dhaka
- Email: mizanjust@gmail.com
- Cell: 01724351470